
Elements of User Interface
User interfaces typically fall into the following four categories
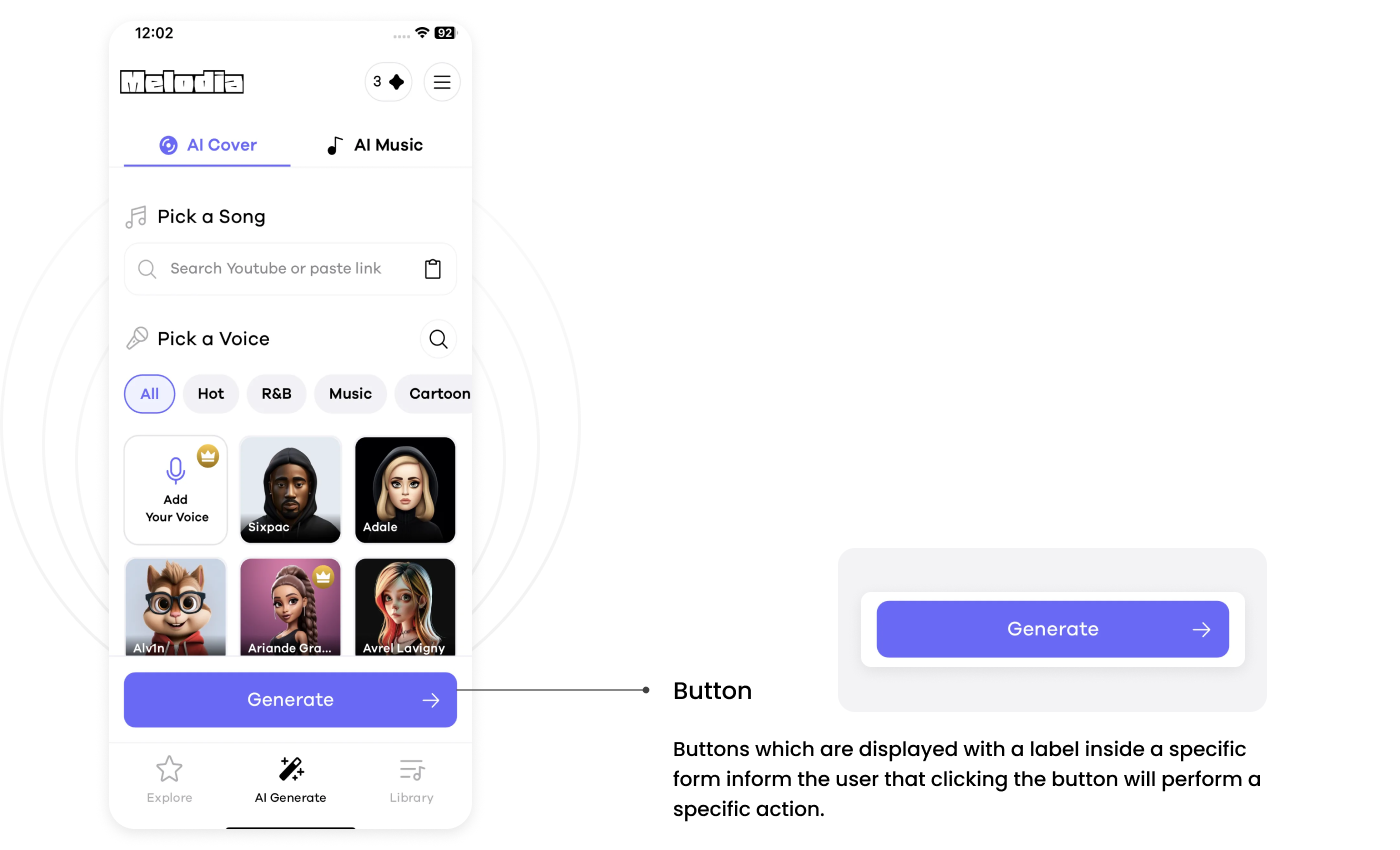
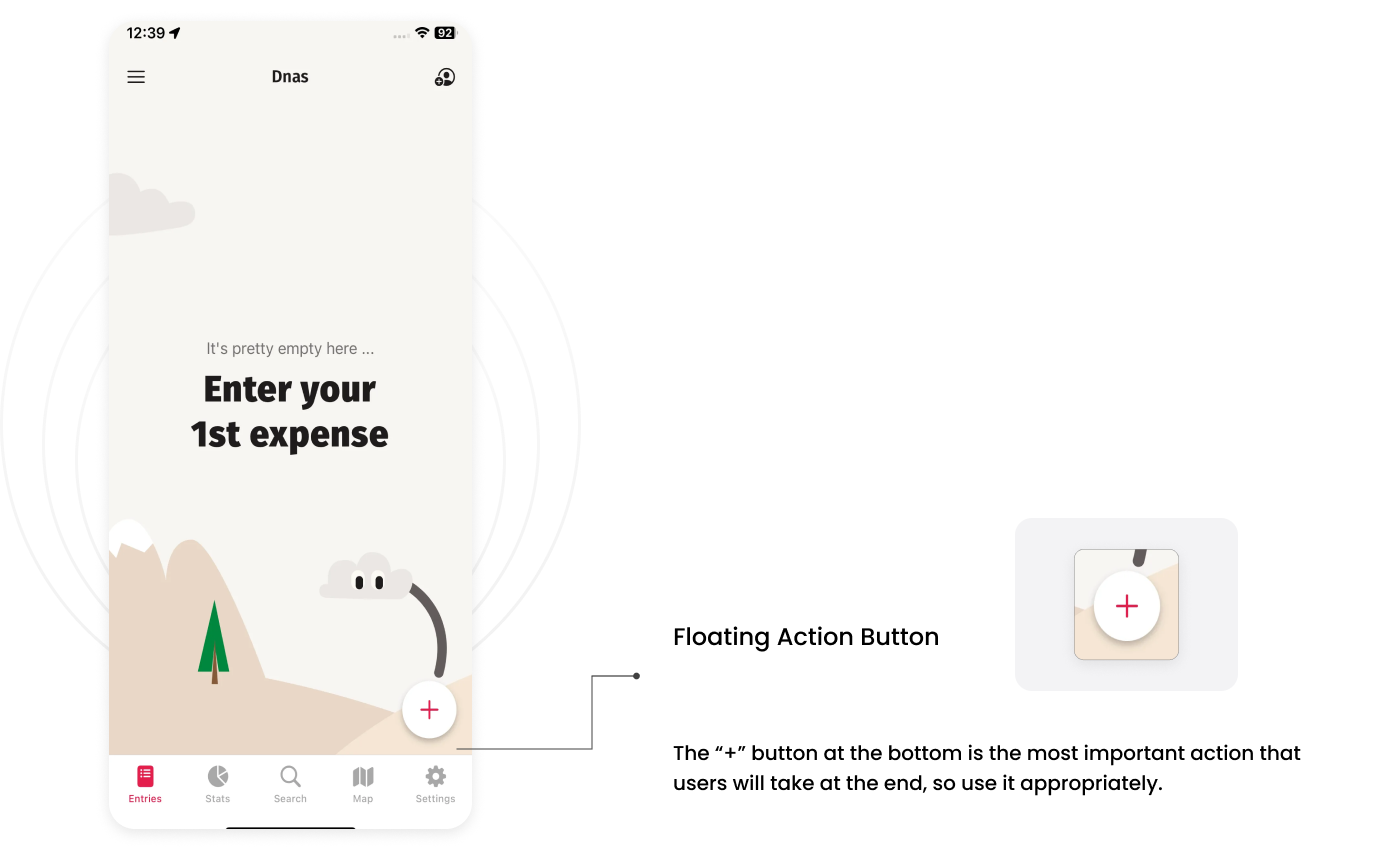
Input Controls
Input Controls allow users to enter information into the system. These include UI elements used for signing up for membership, managing profiles, etc.
Navigation
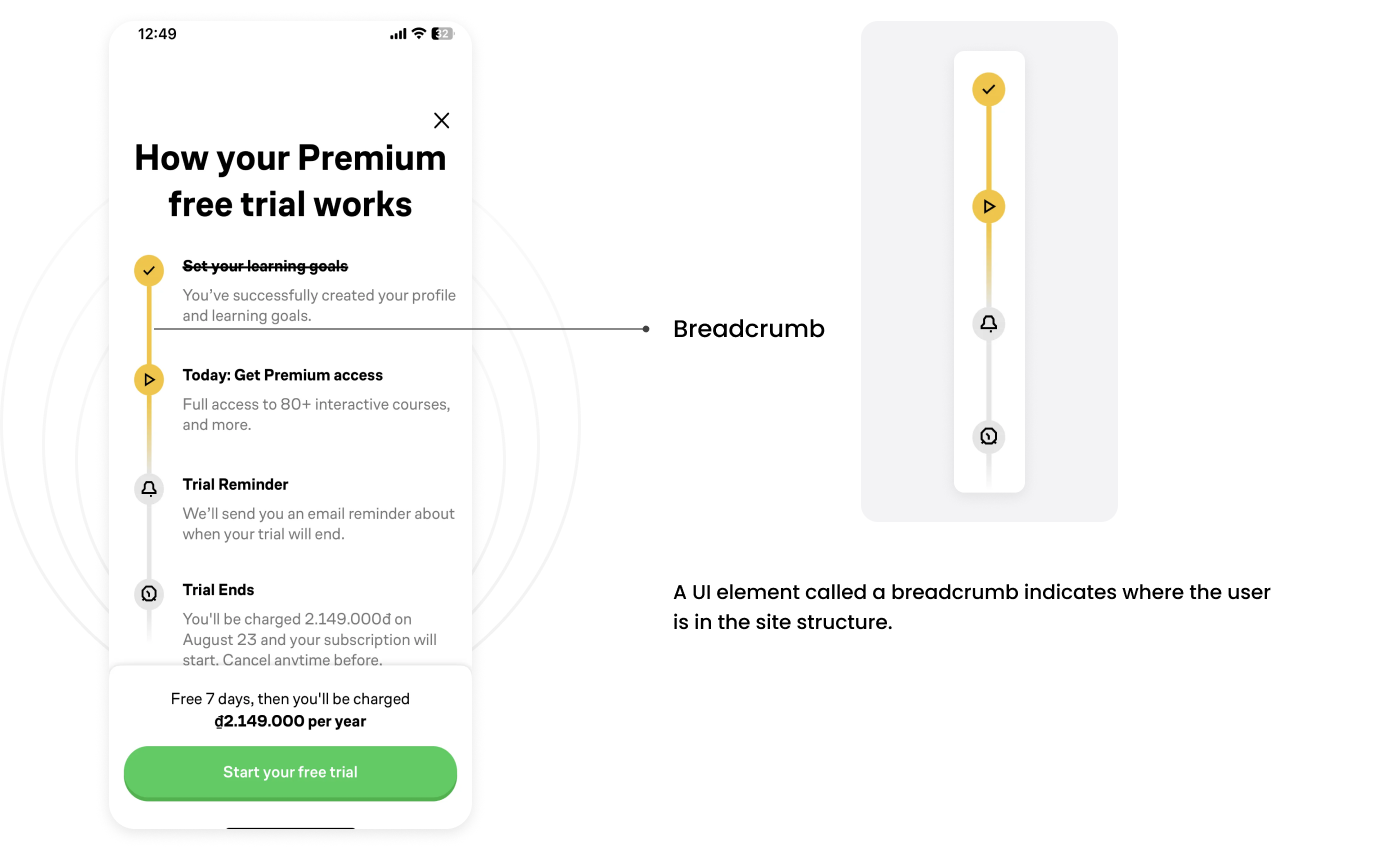
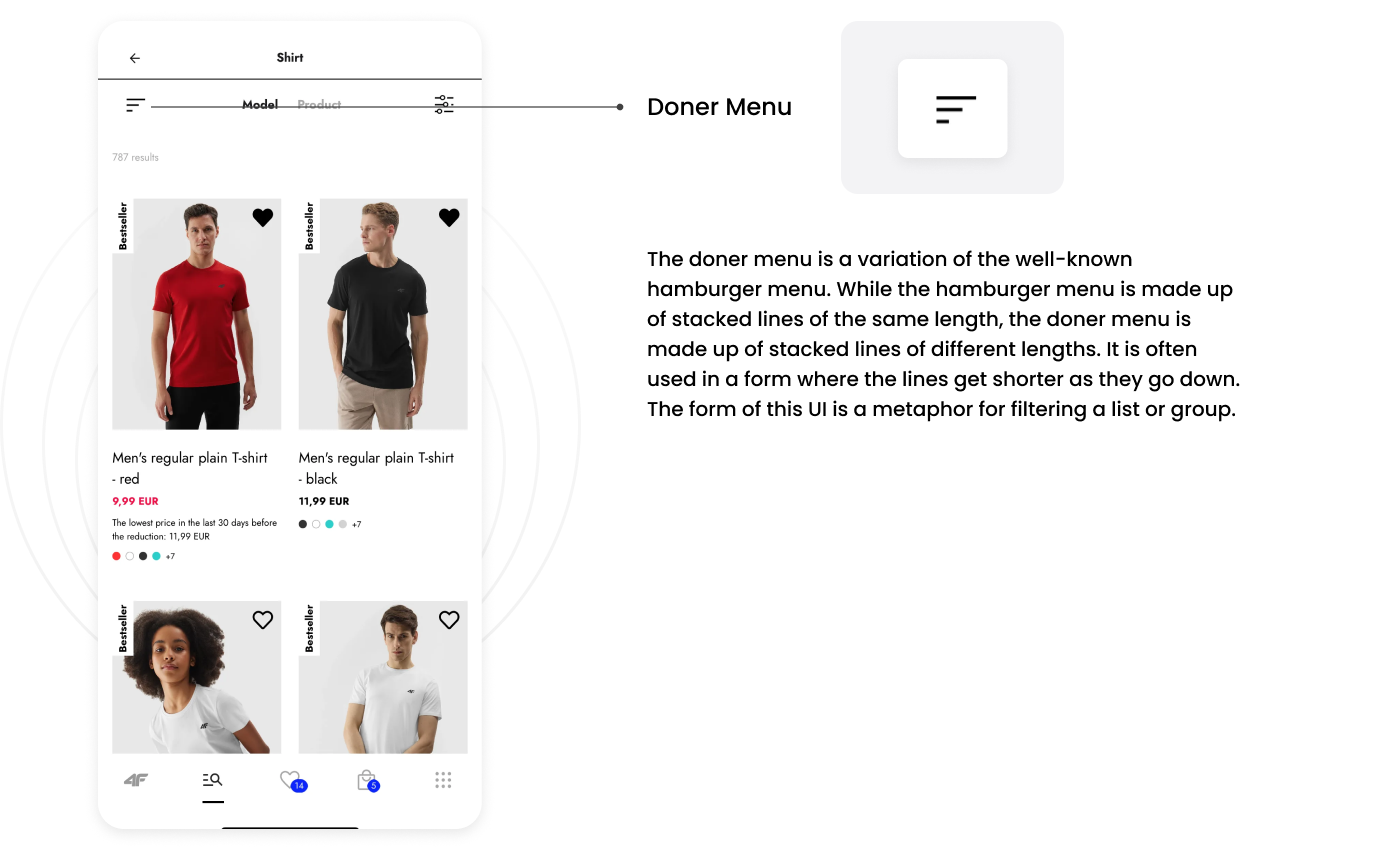
Component
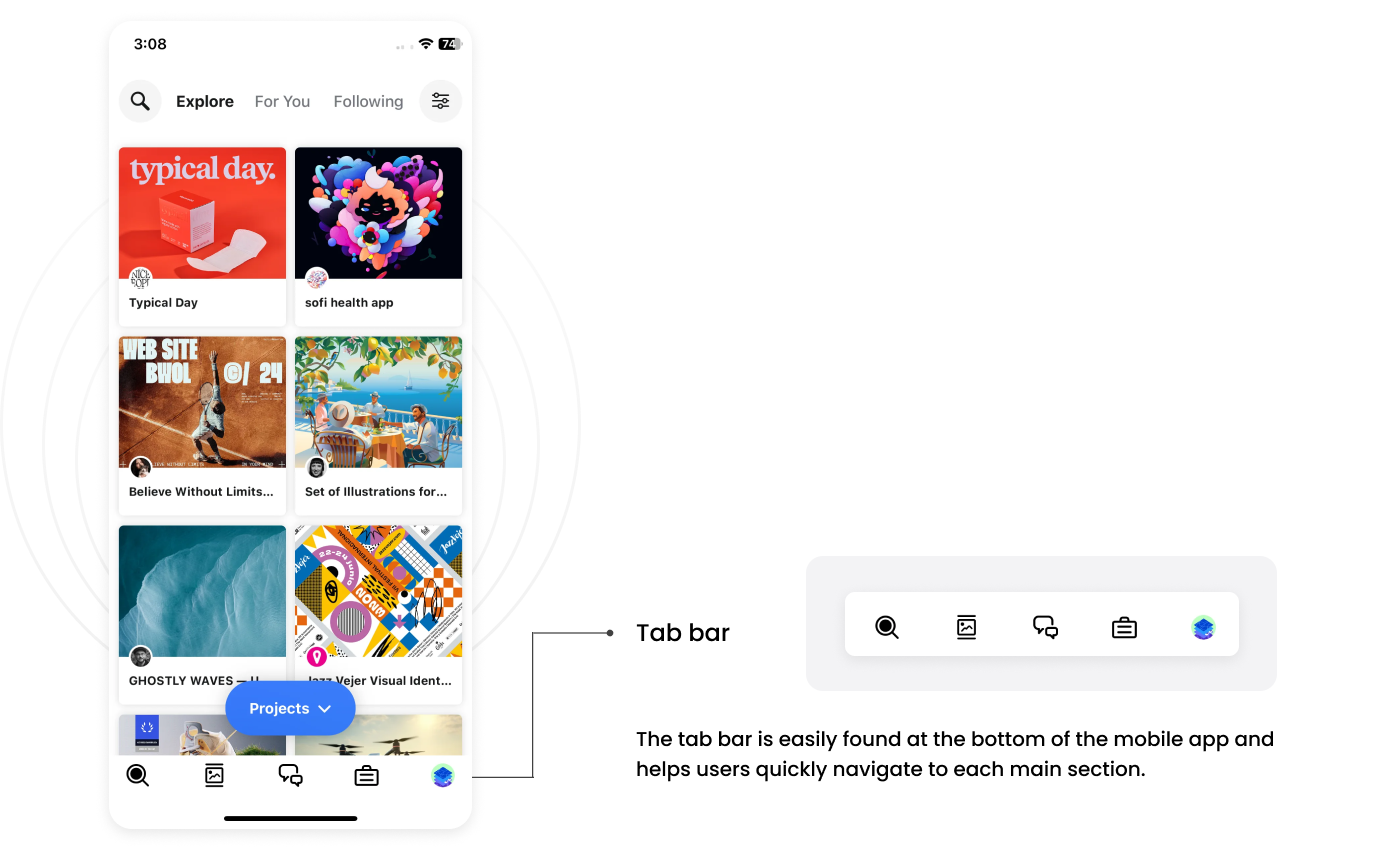
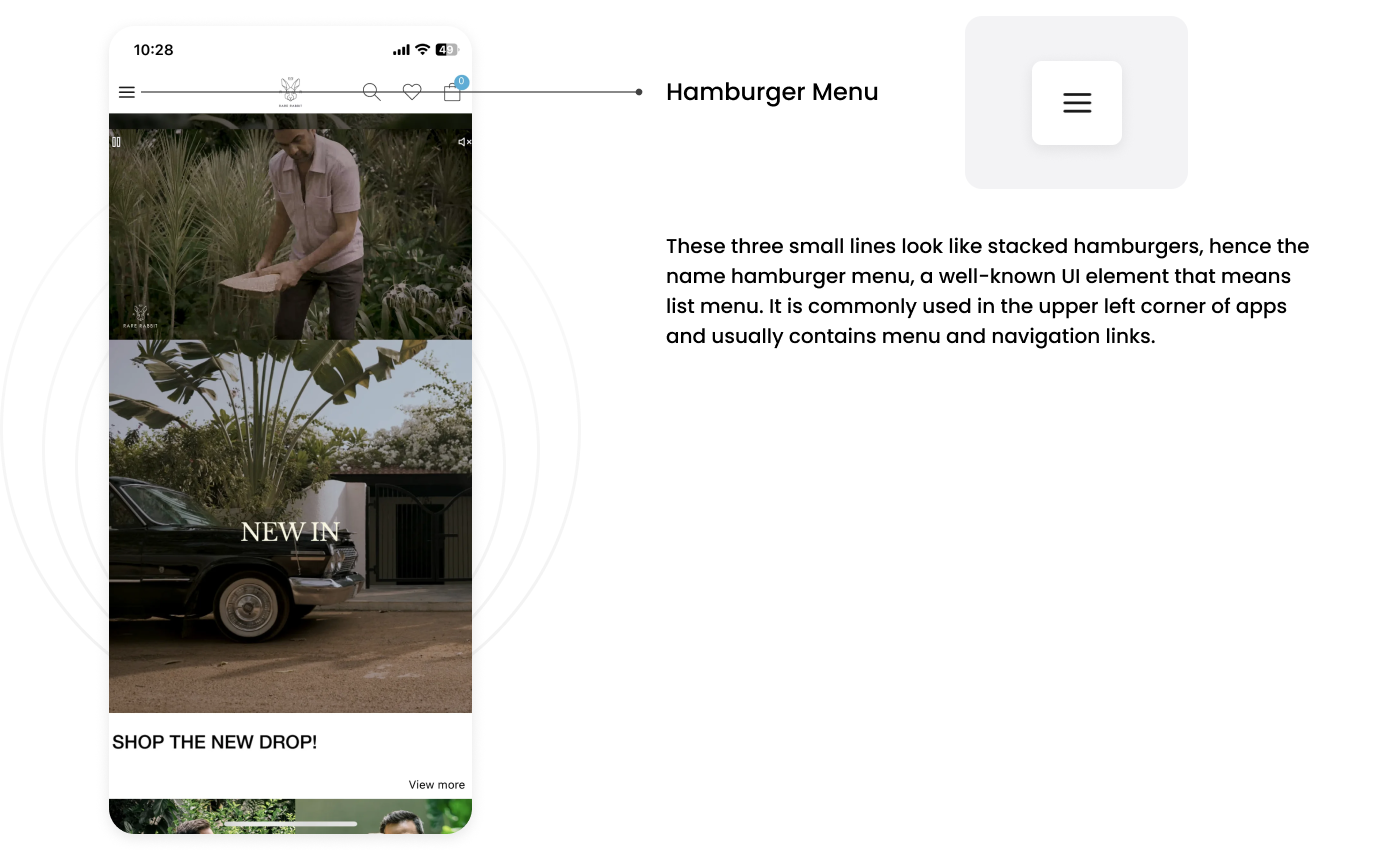
Navigational Components help guide users through a product or website. Examples include the tab bar on iOS and the hamburger menu on Android.
Informational
Components
Informational Components provide information to the user.
Containers
Containers group related content together.
Table of Contents
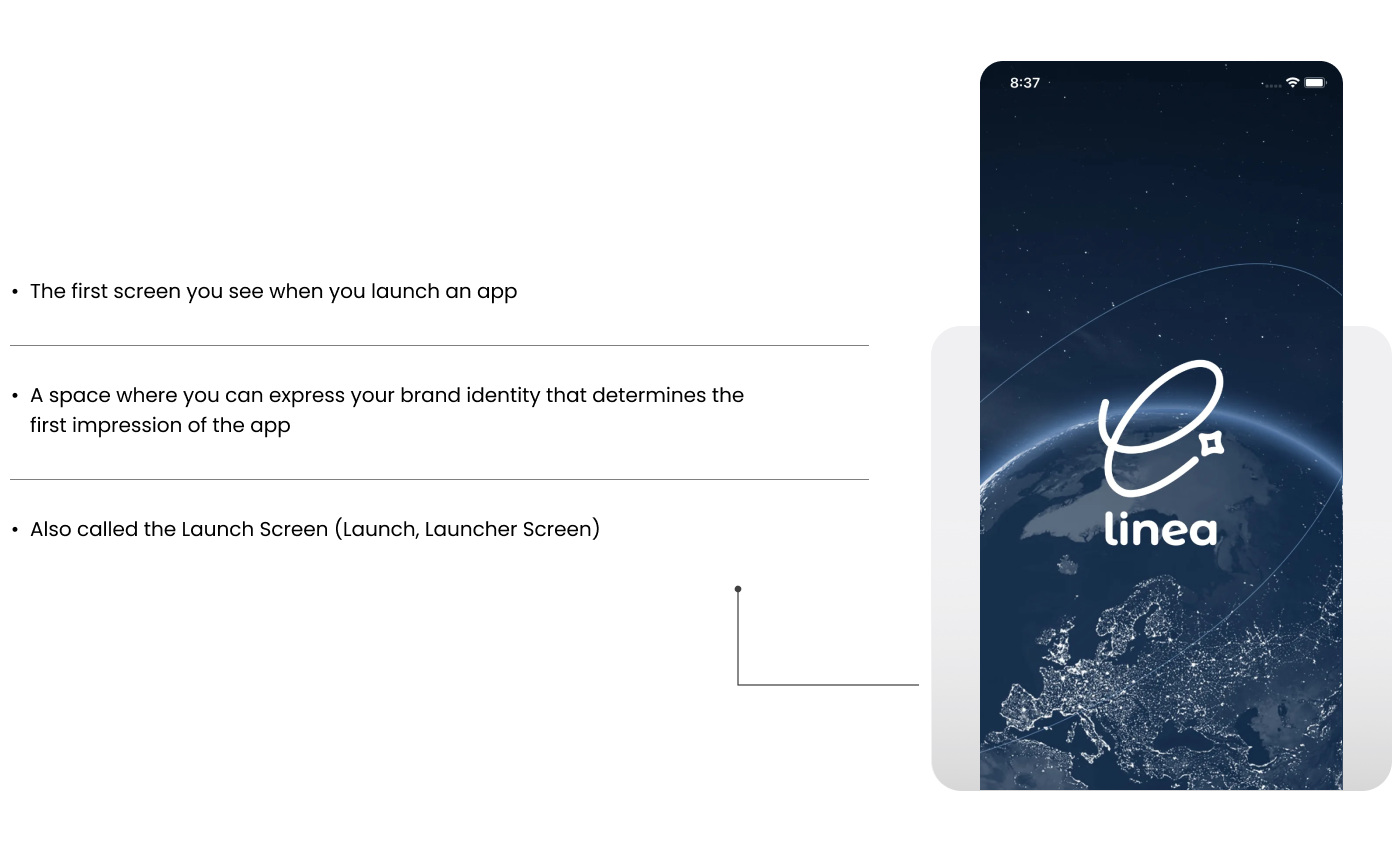
SPLASH

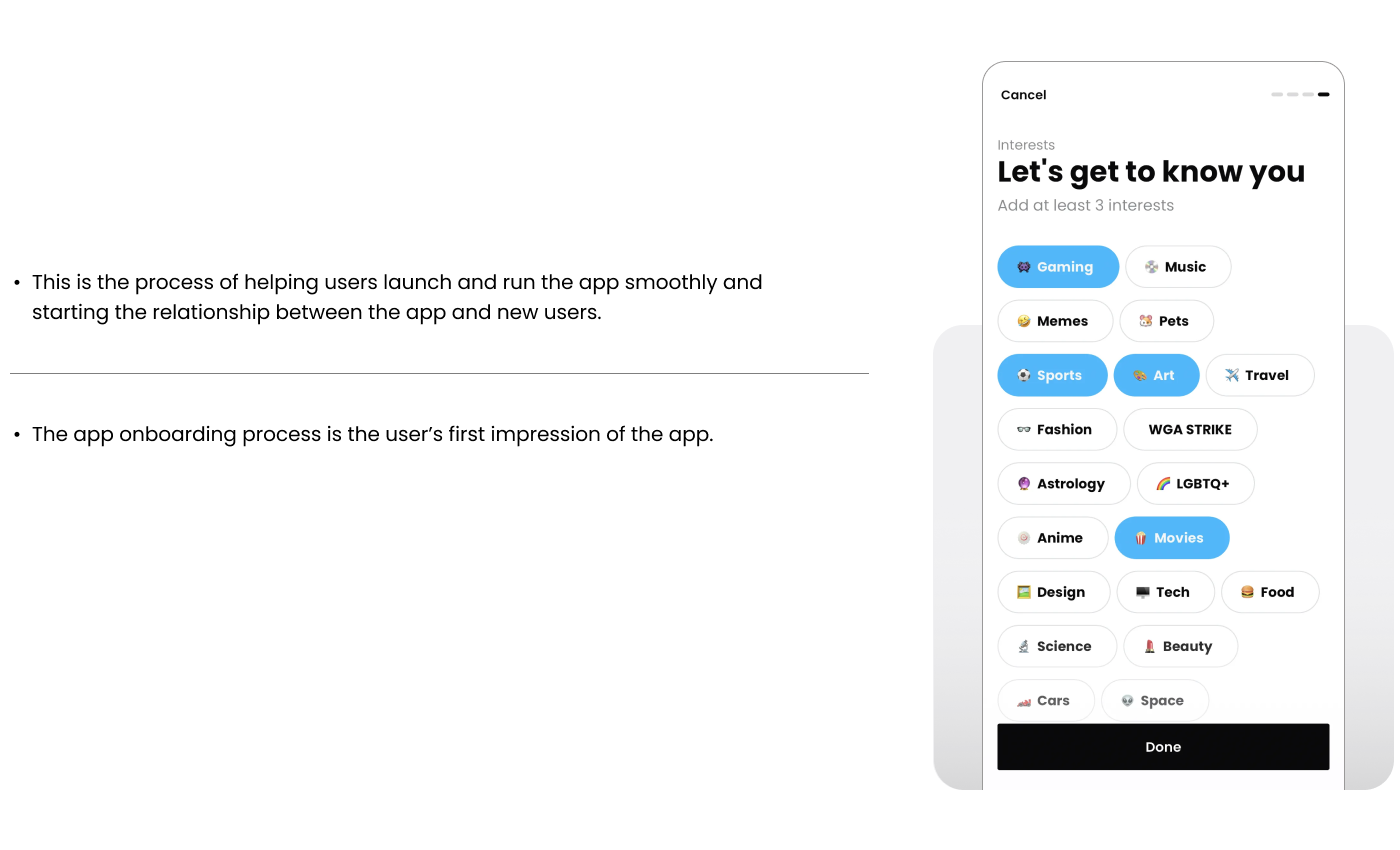
ONBOARDING

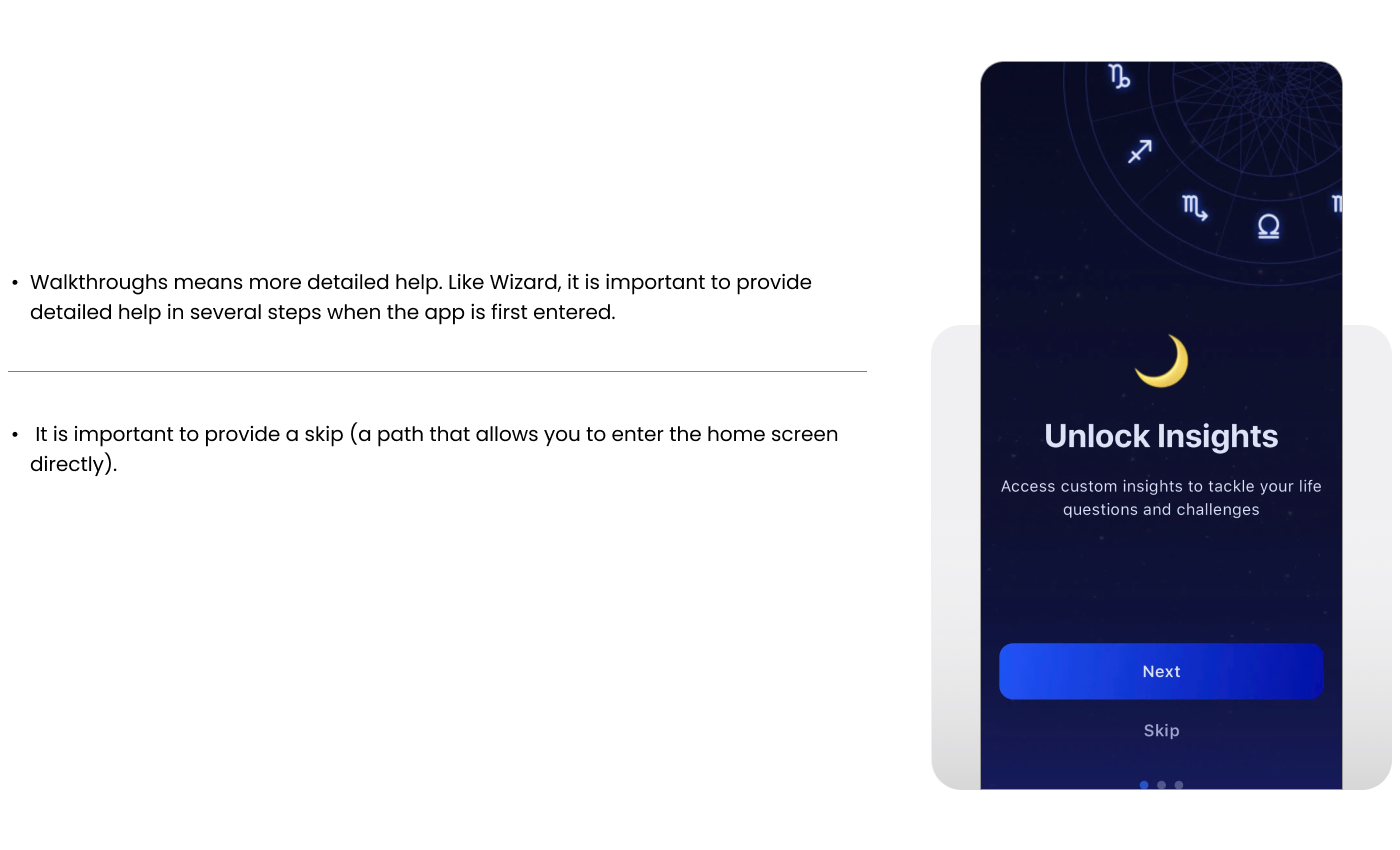
WALKTHROUGHS

SKELETON SCREEN

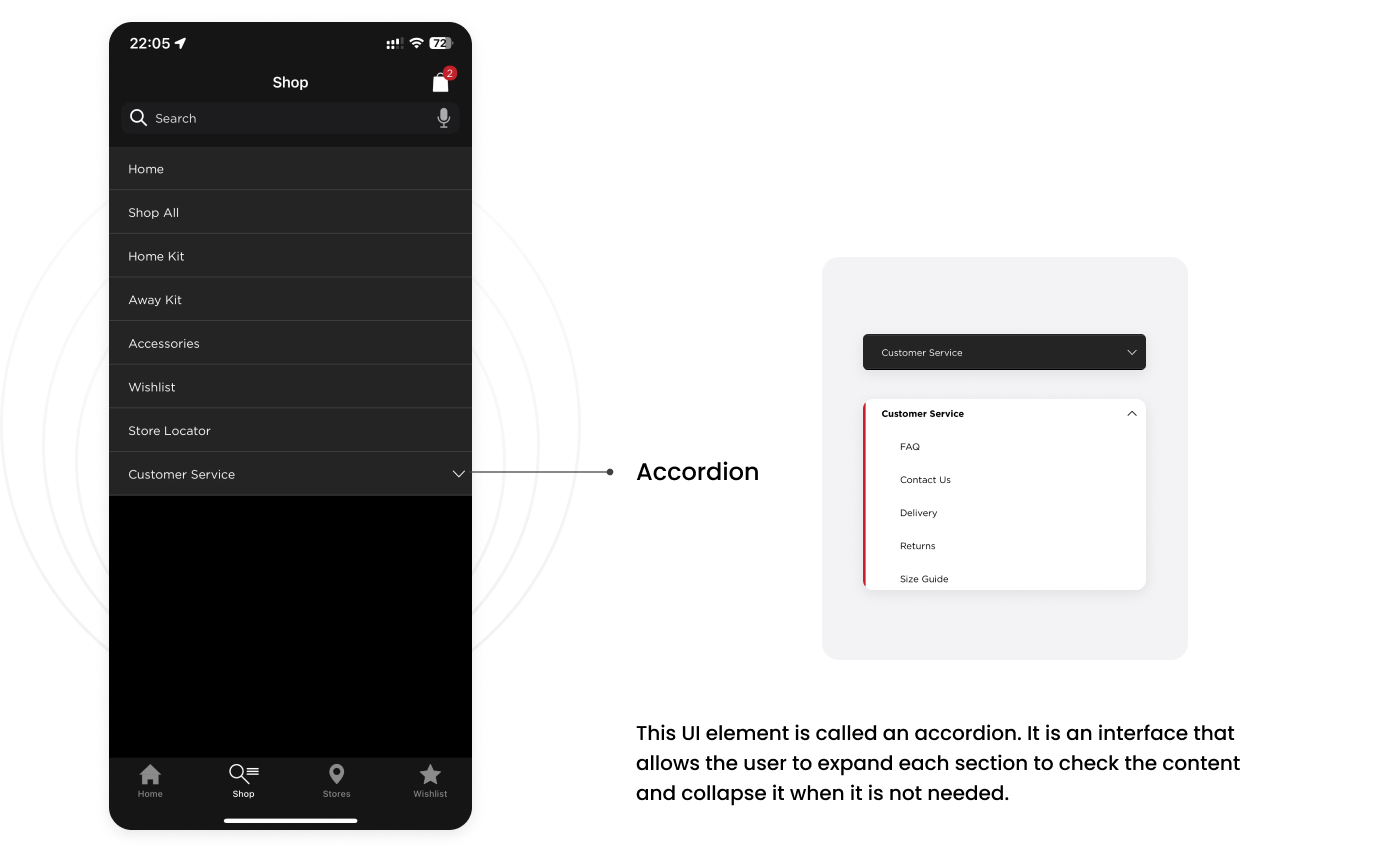
ACCORDION

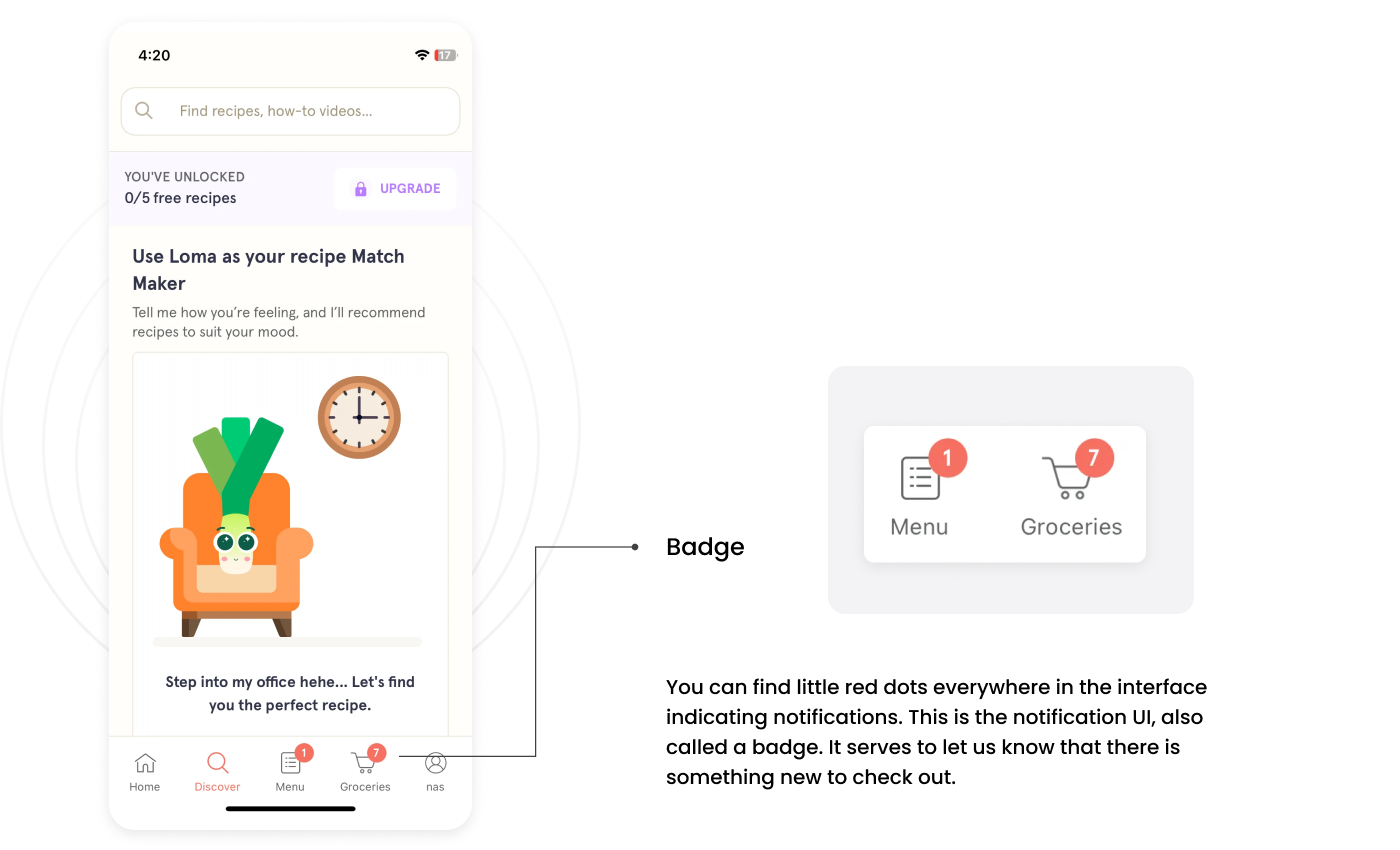
BADGE

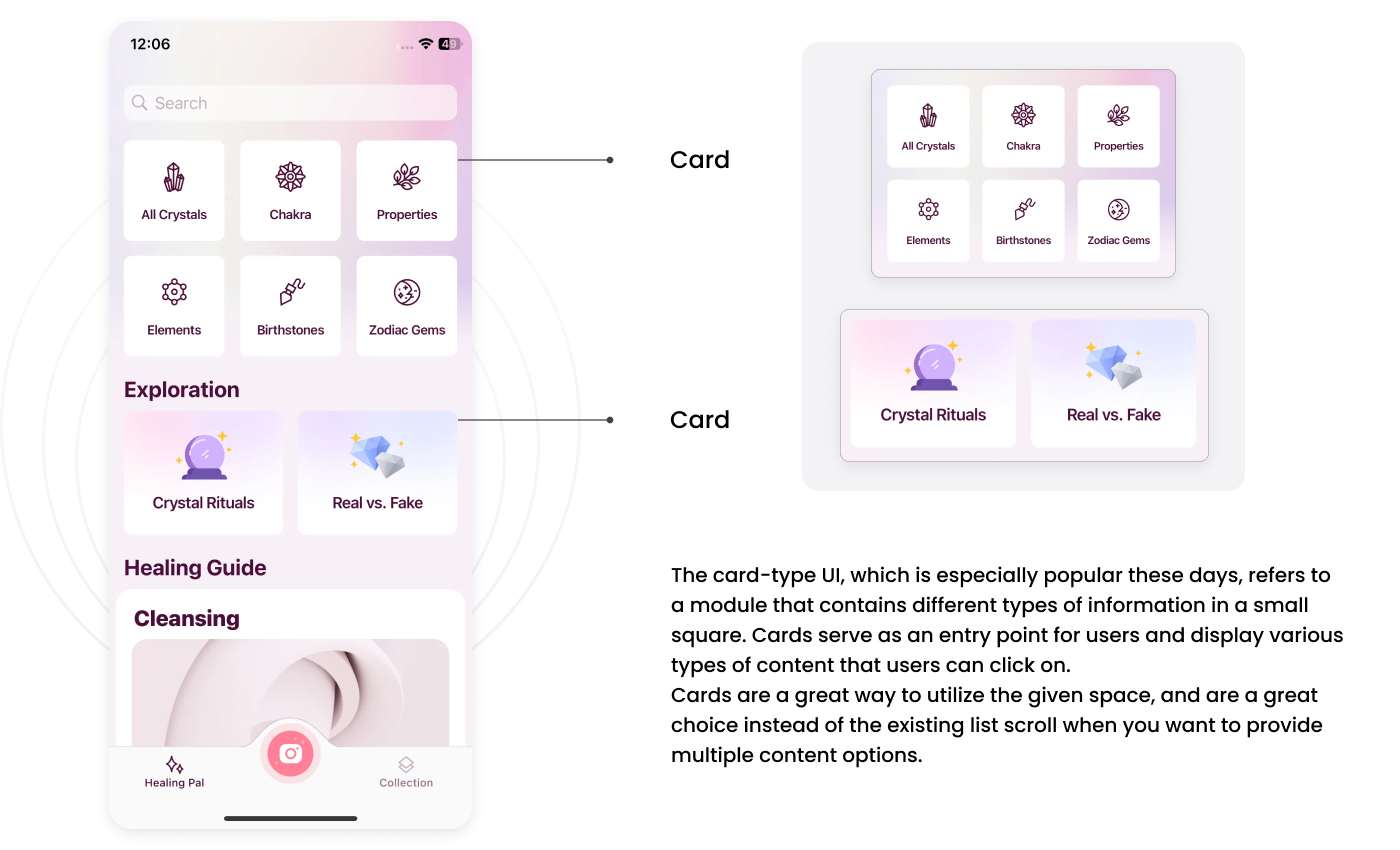
CARD

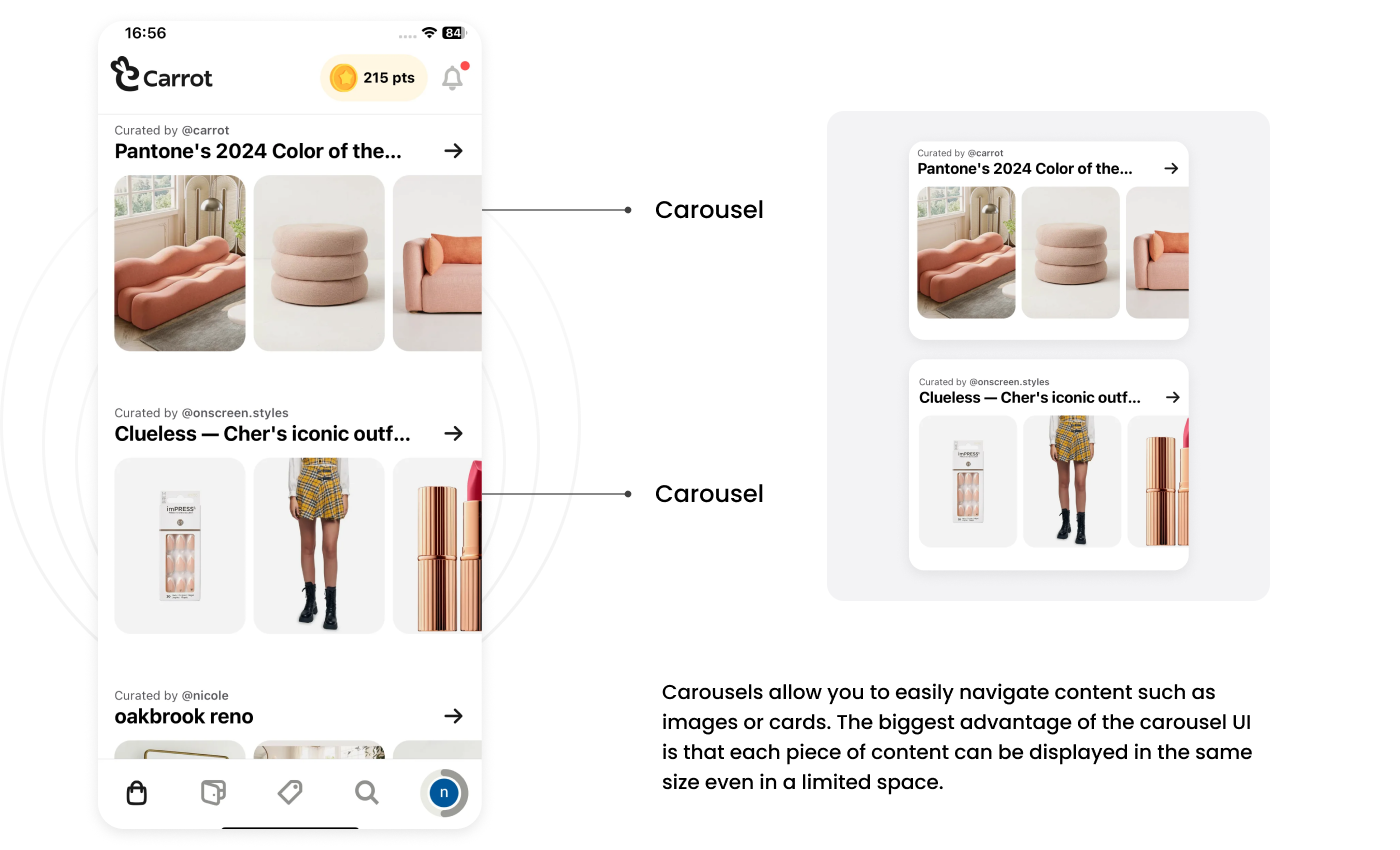
CAROUSEL

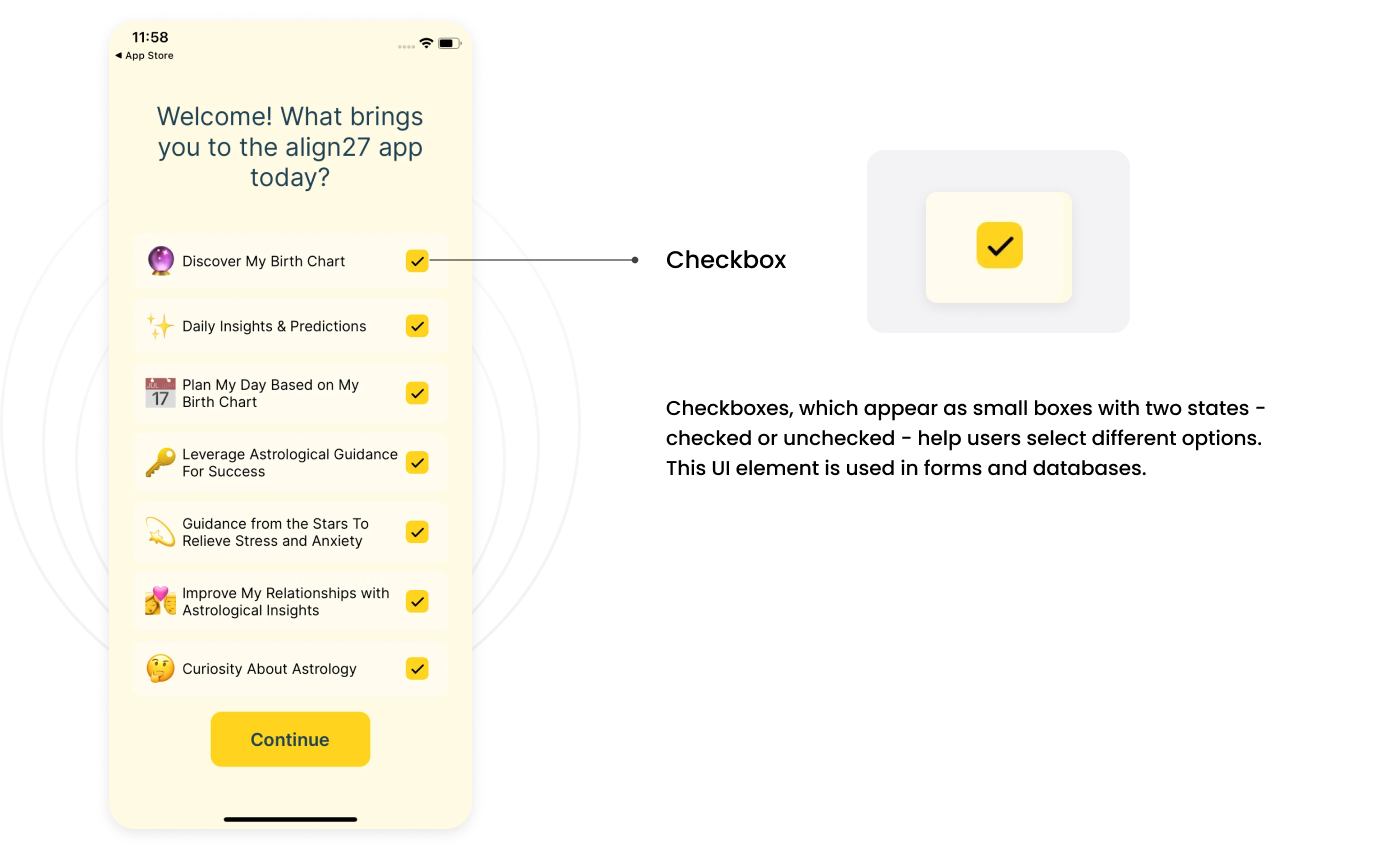
CHECKBOX

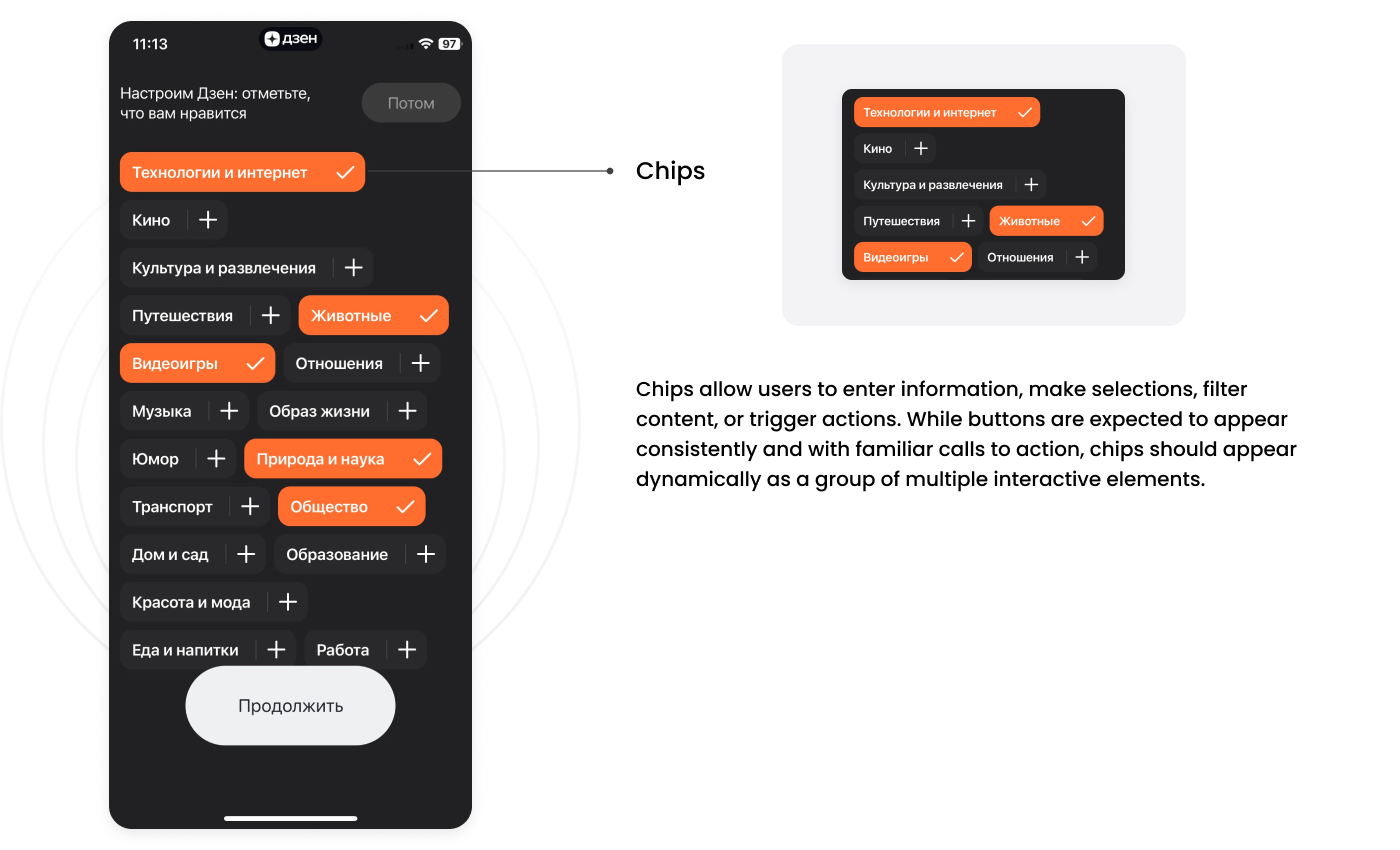
CHIPS

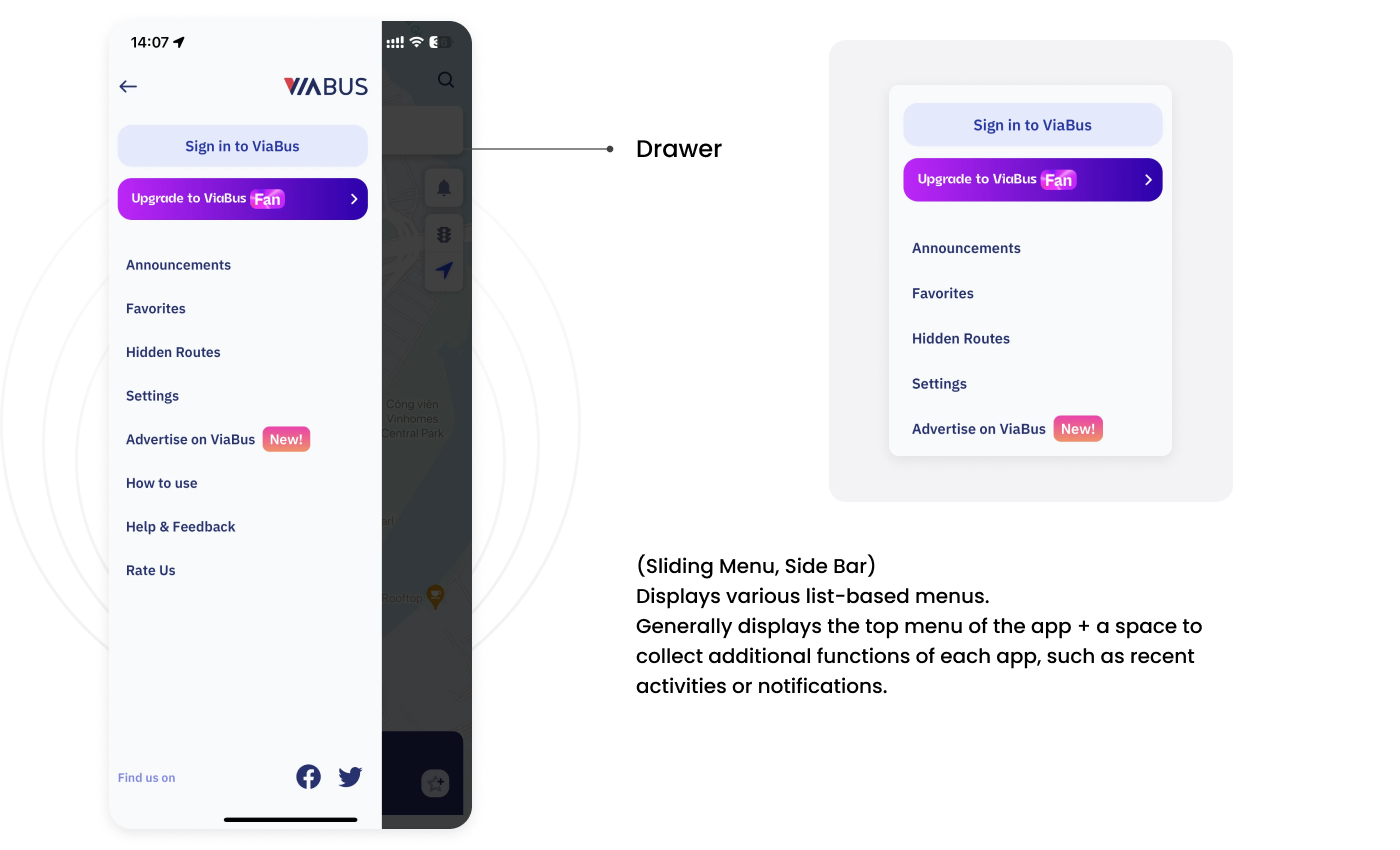
DRAWER

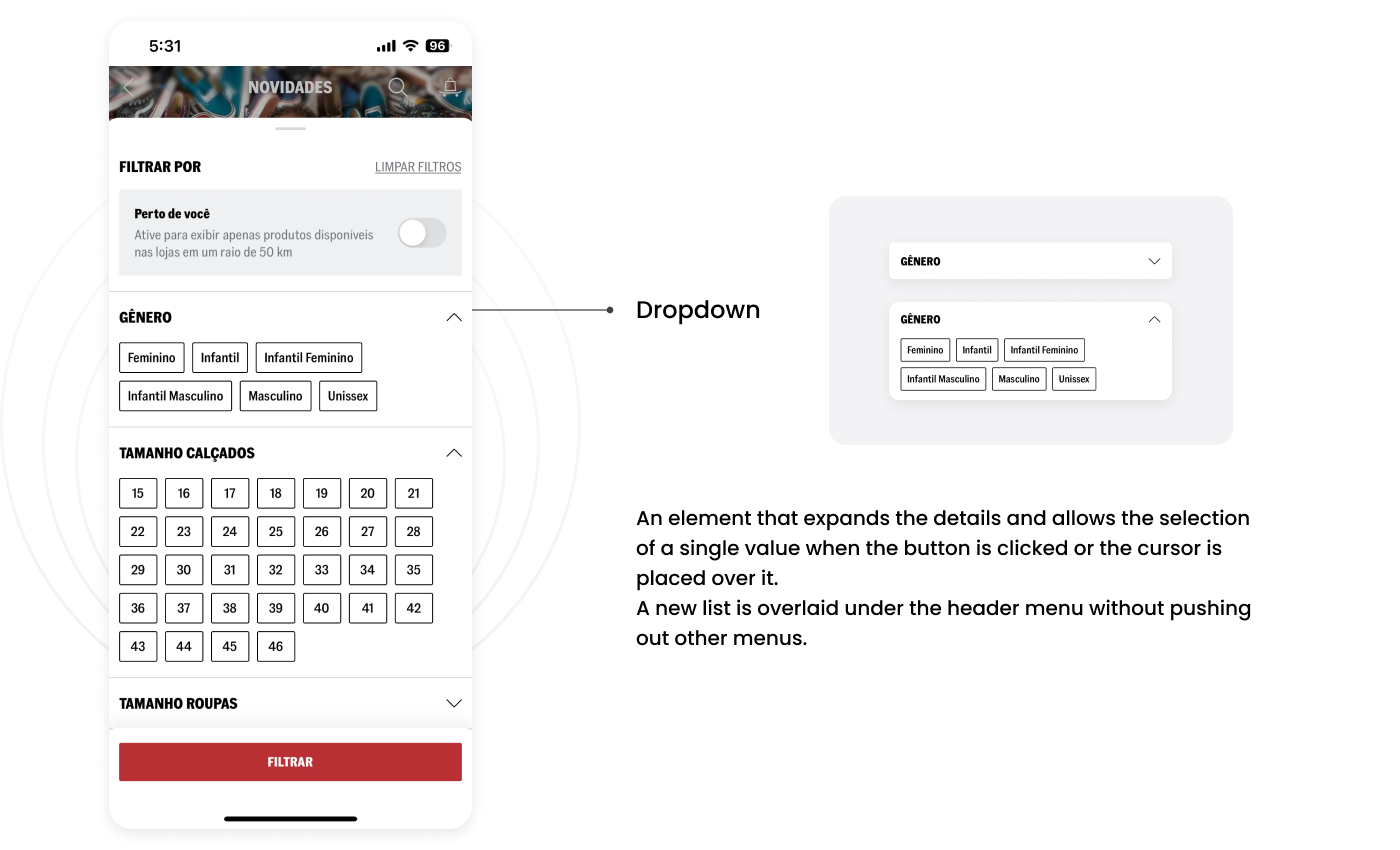
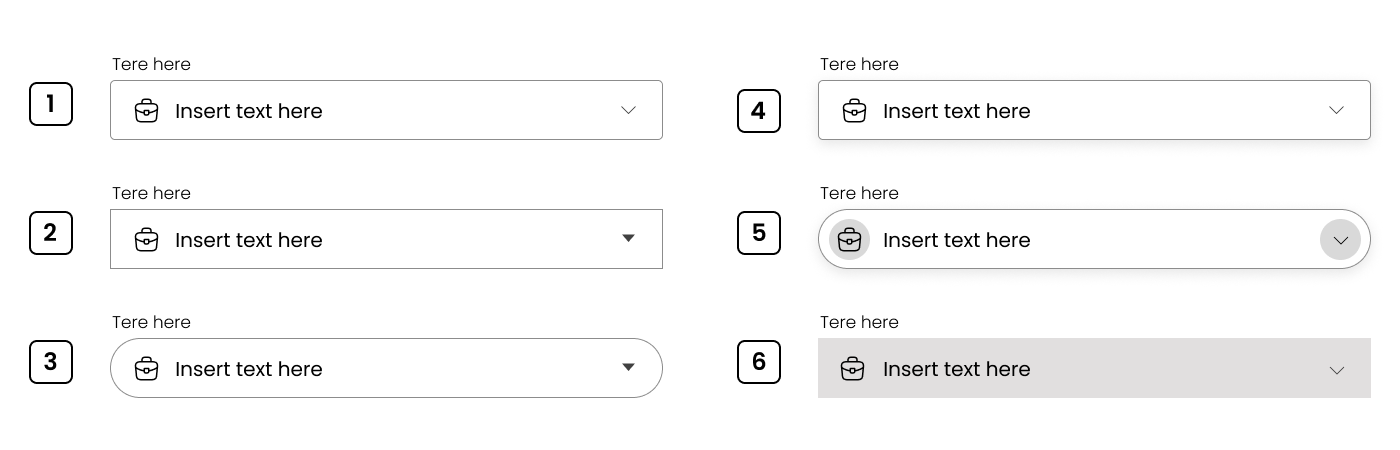
DROPDOWN

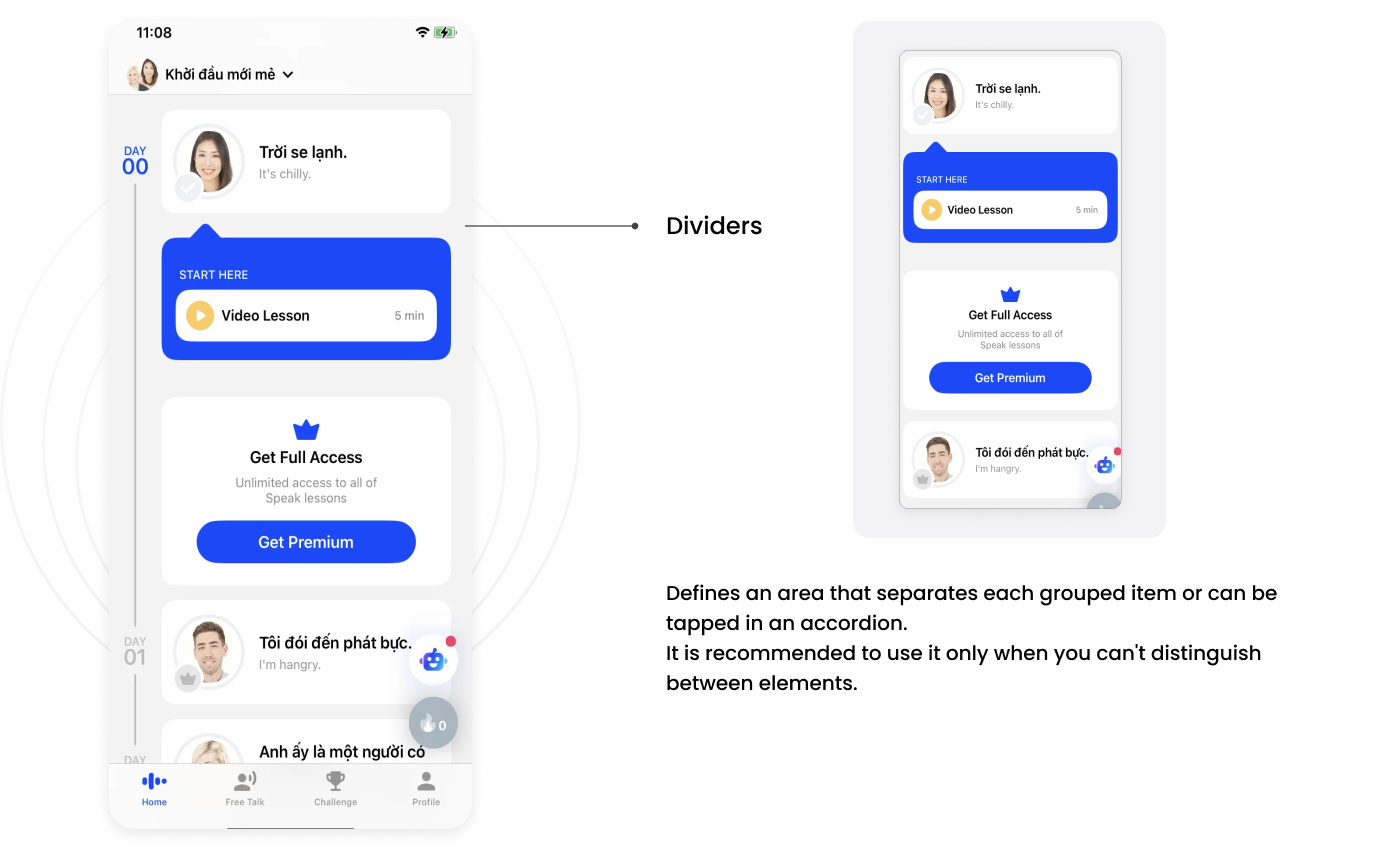
DIVIDERS

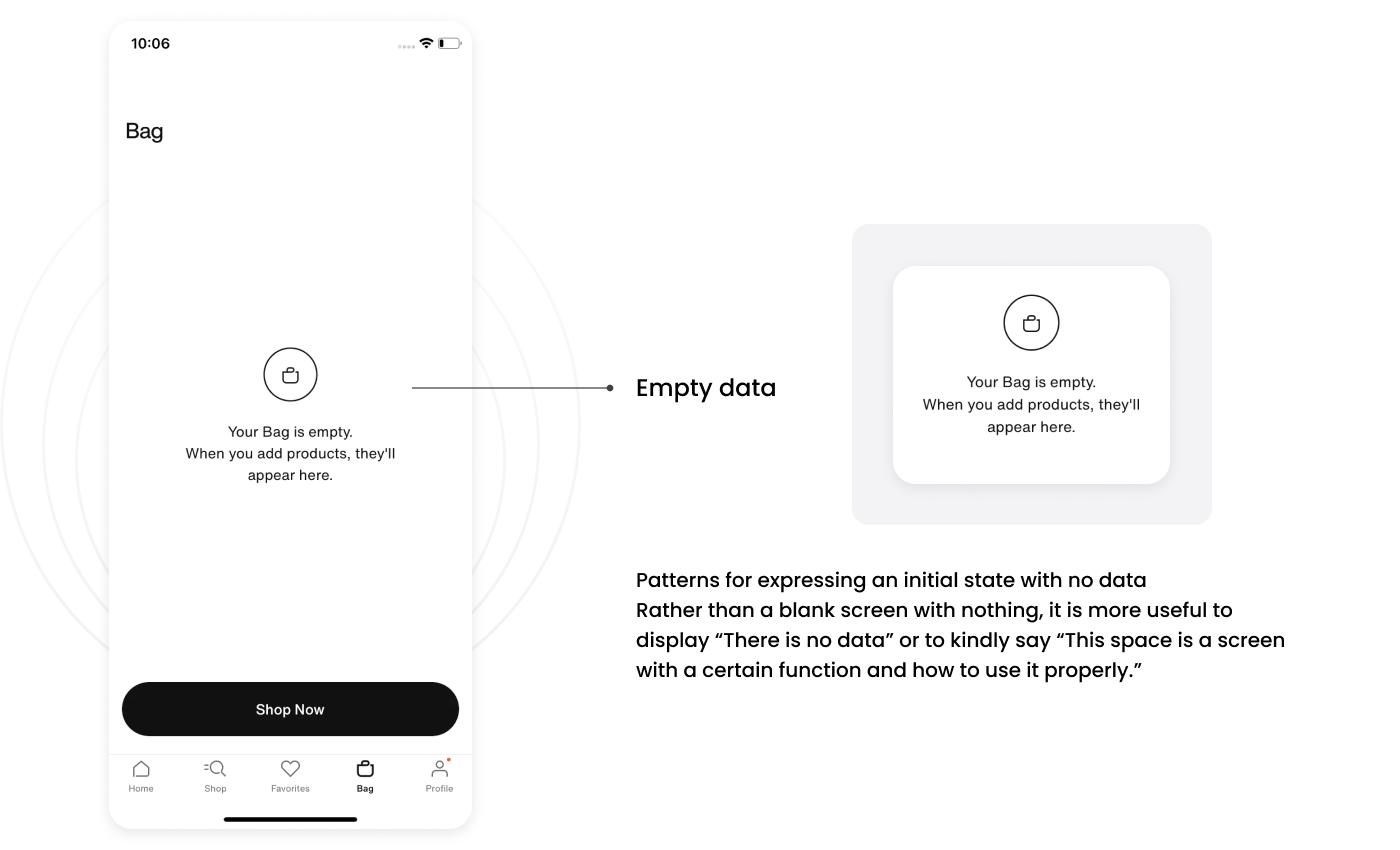
EMPTY DATA

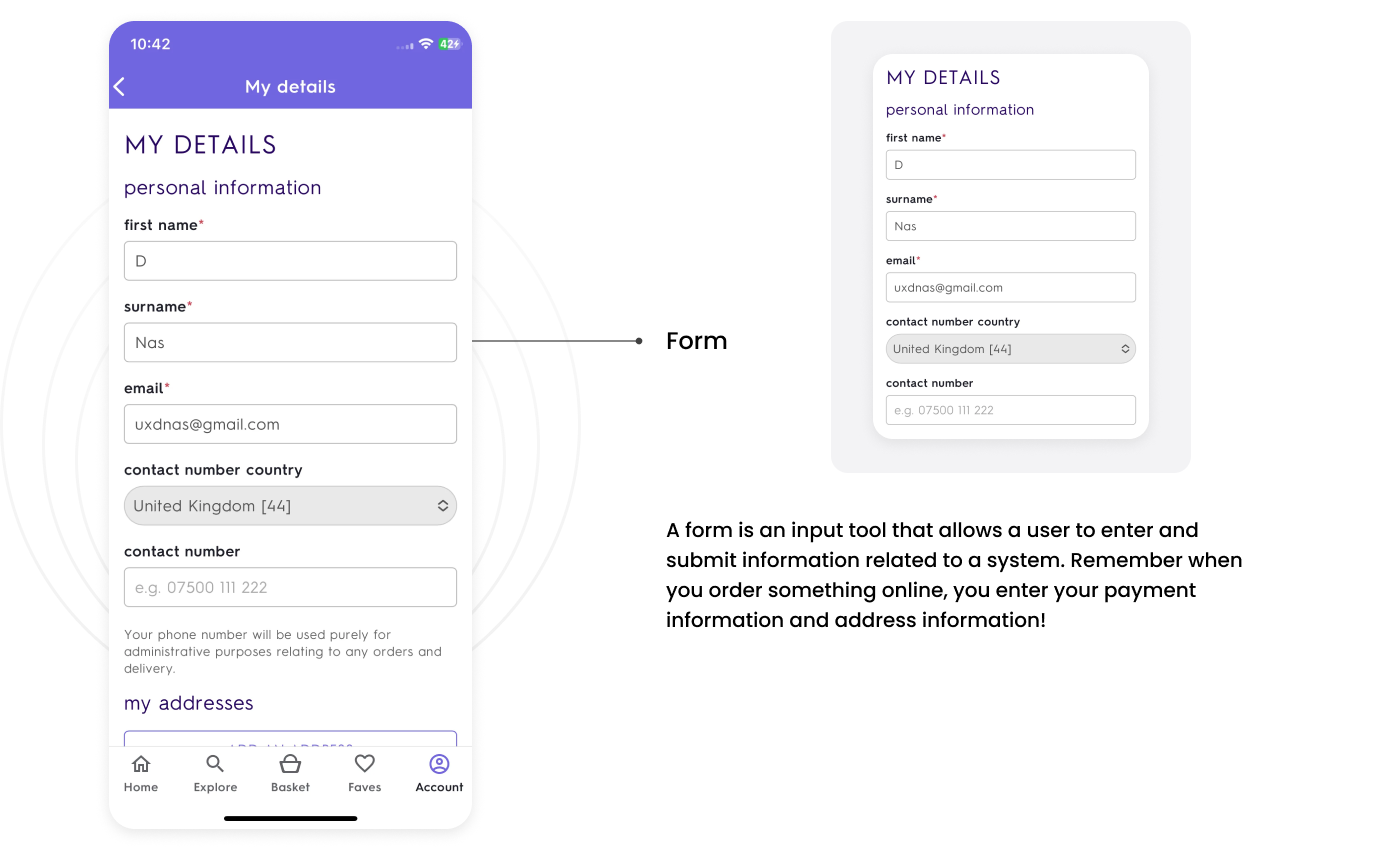
FORM

ICON
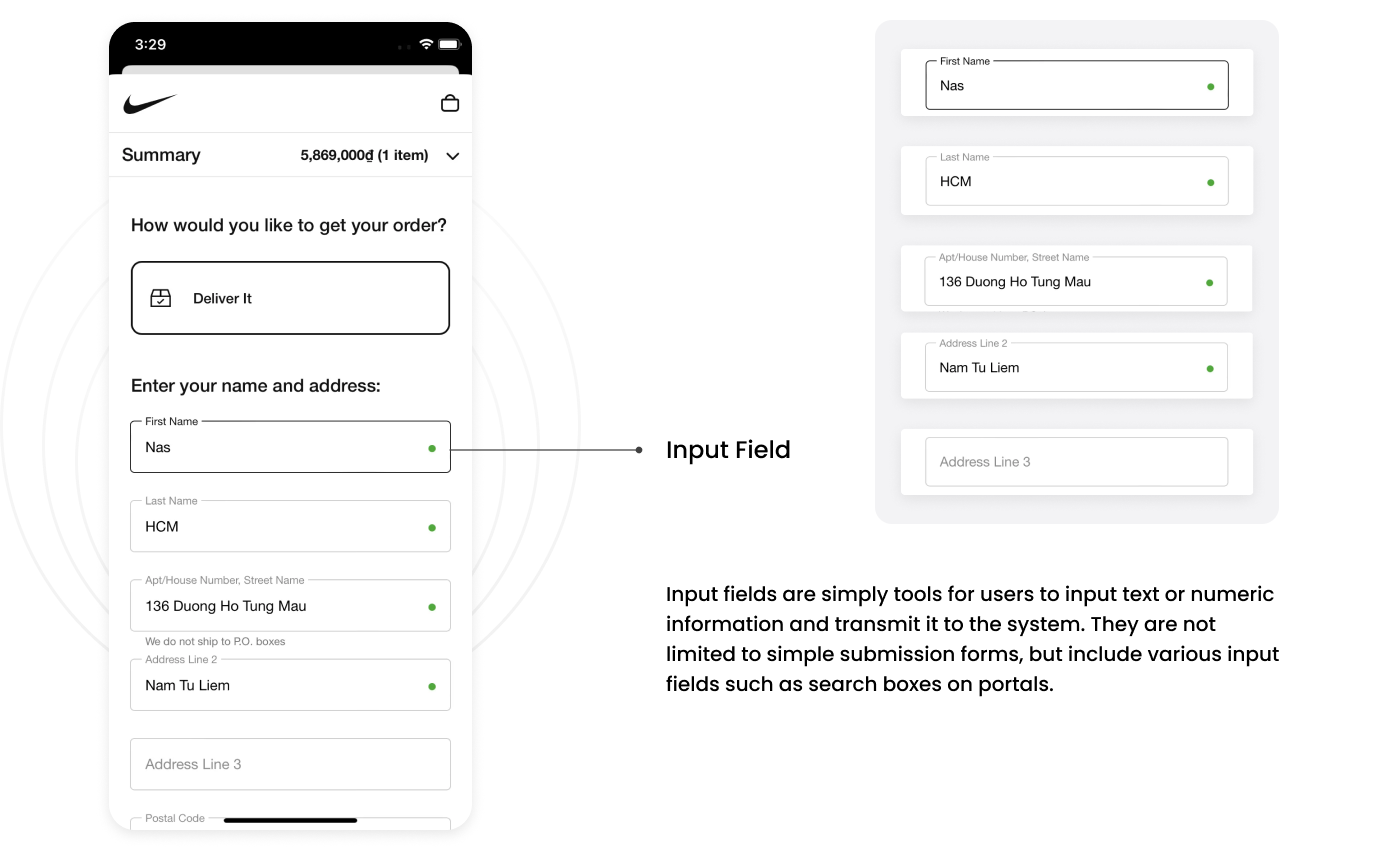
INPUT FIELD

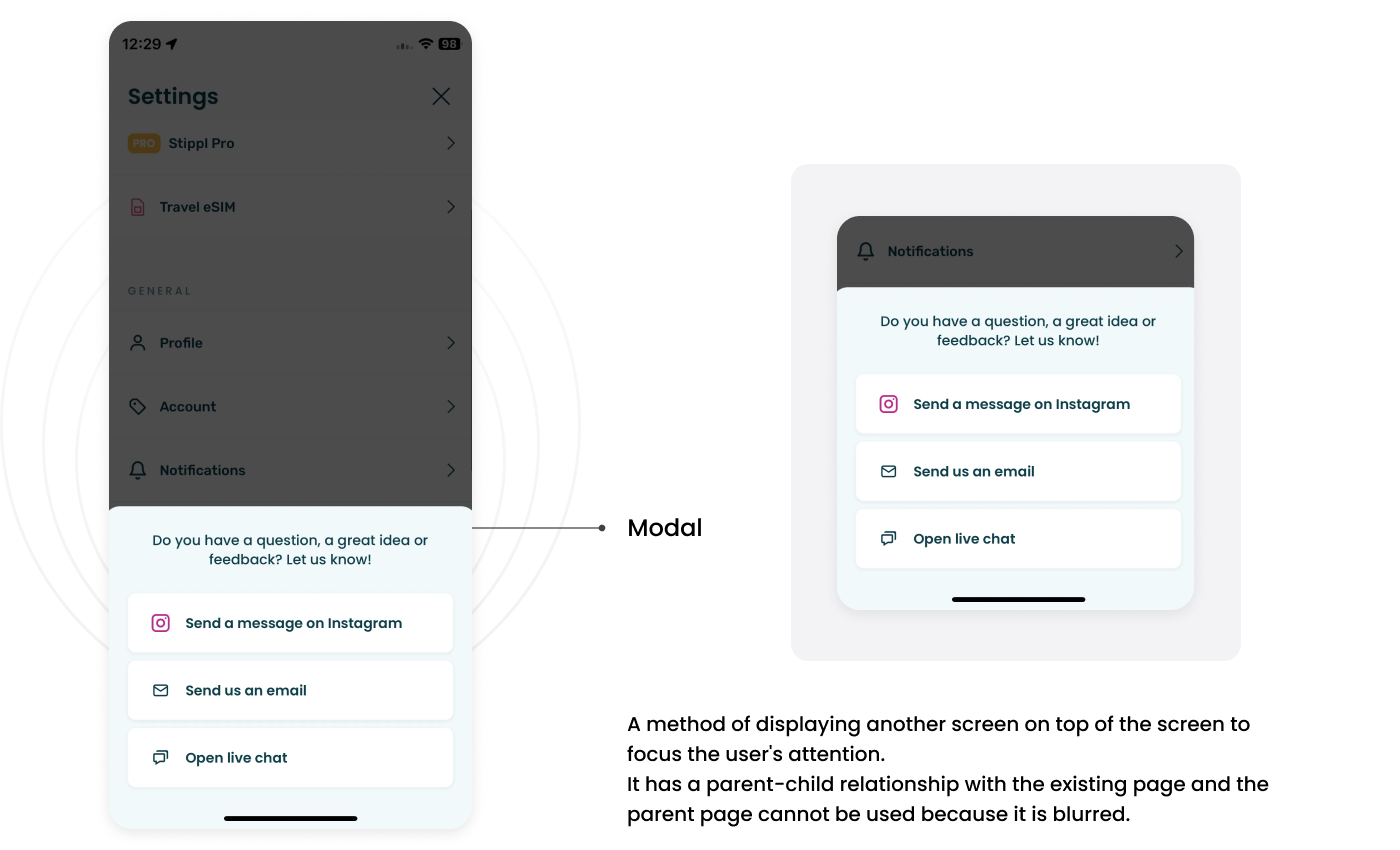
MODAL

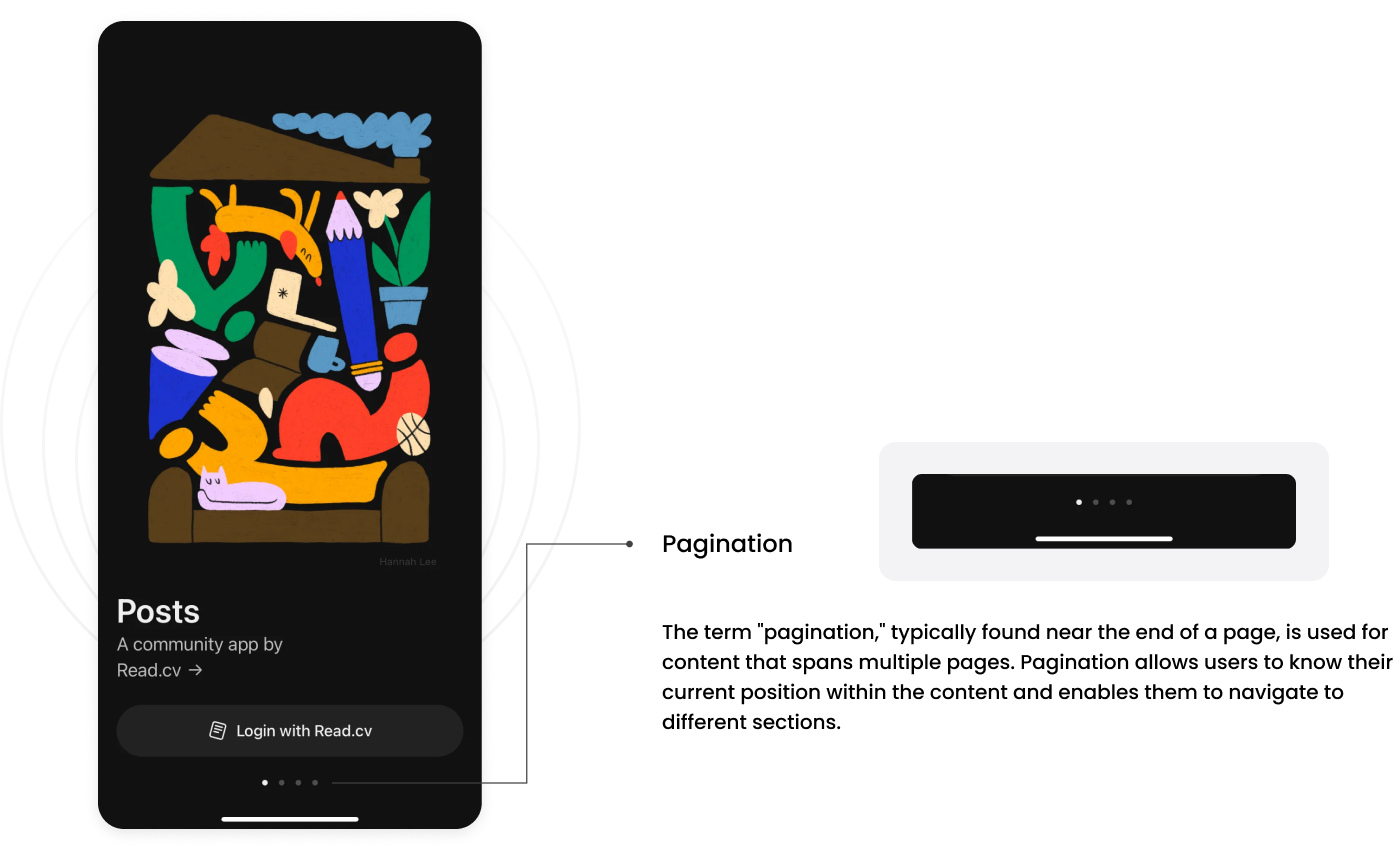
PAGINATION

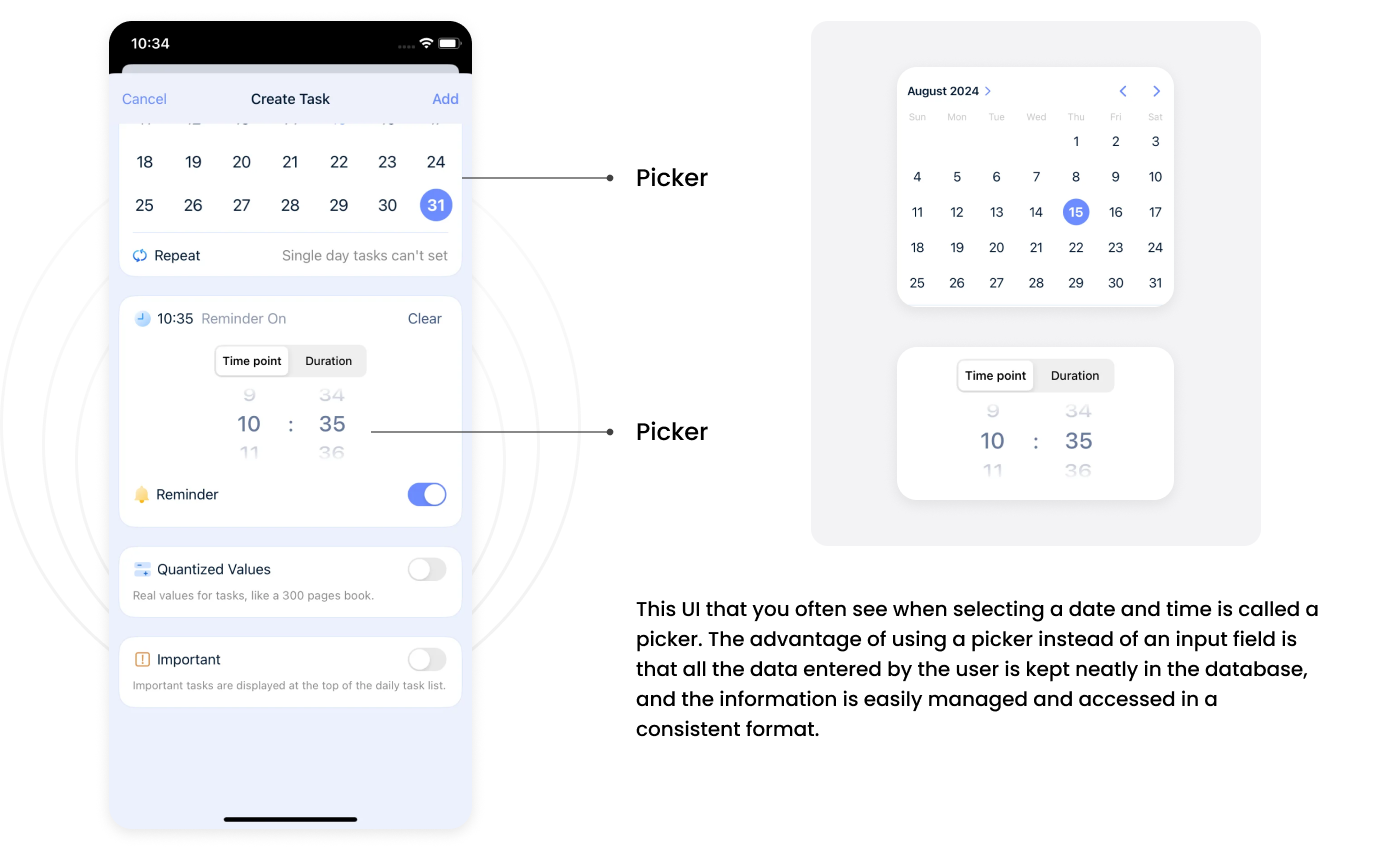
PICKER

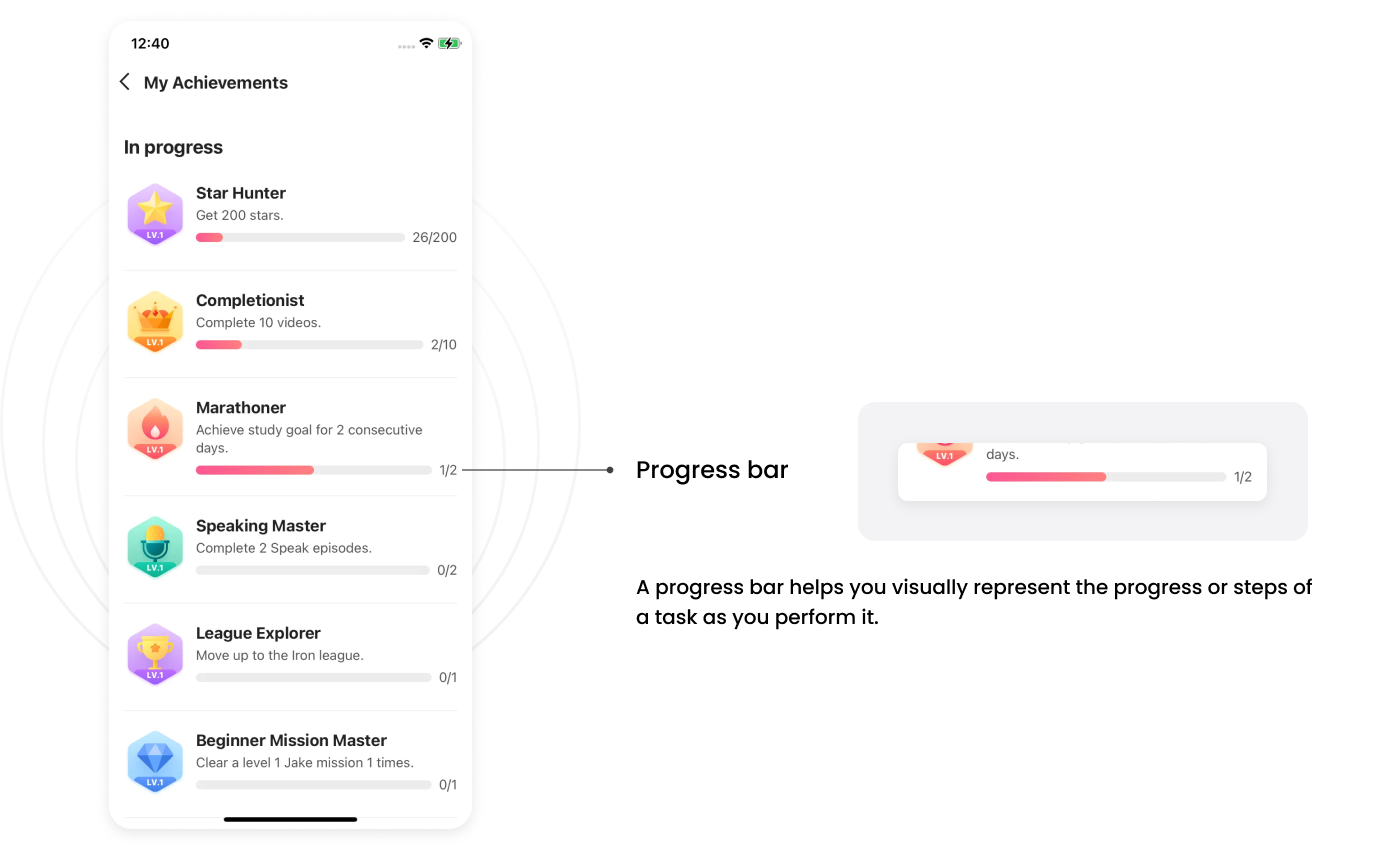
PROGRESS BAR

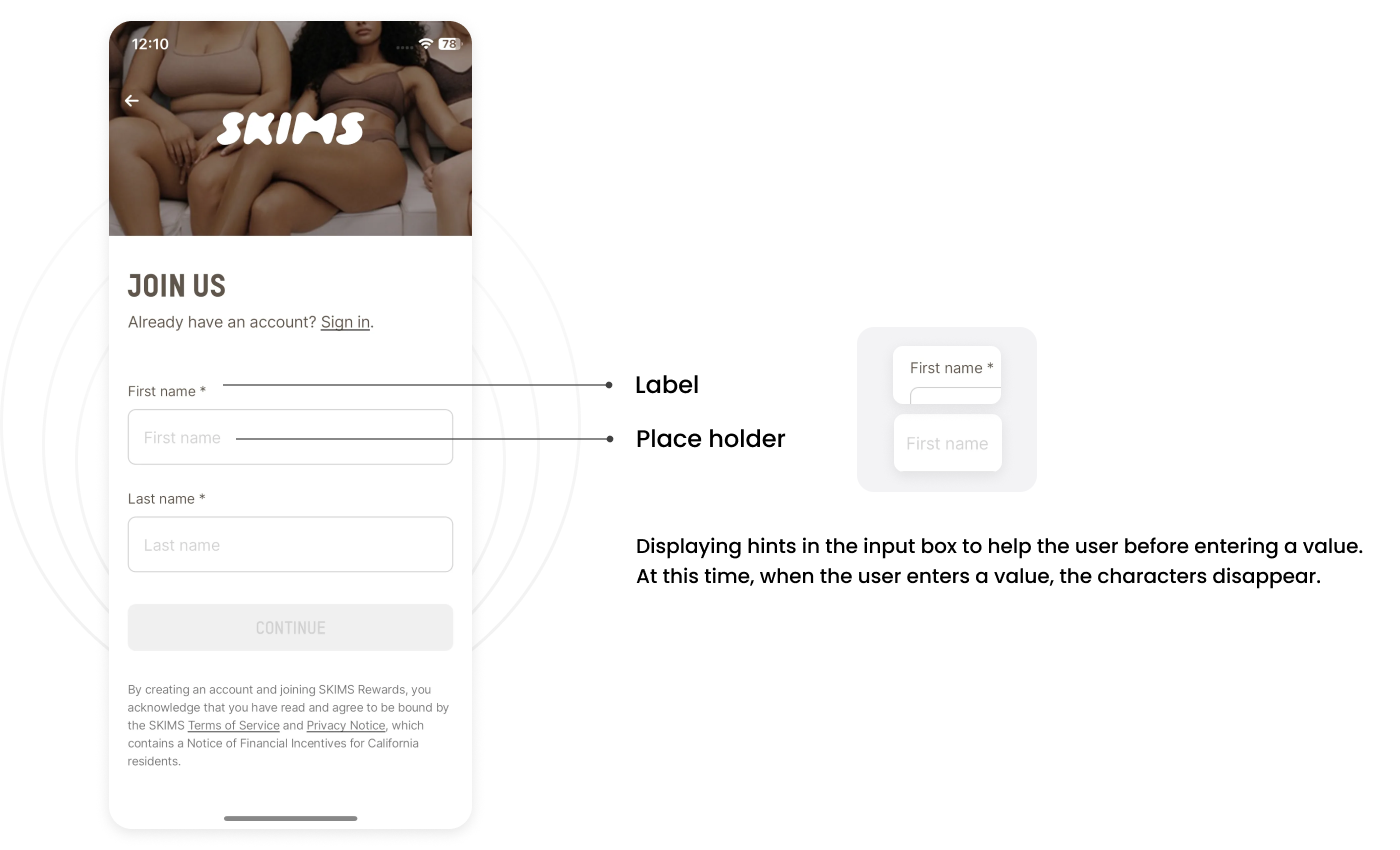
PLACE HOLDER

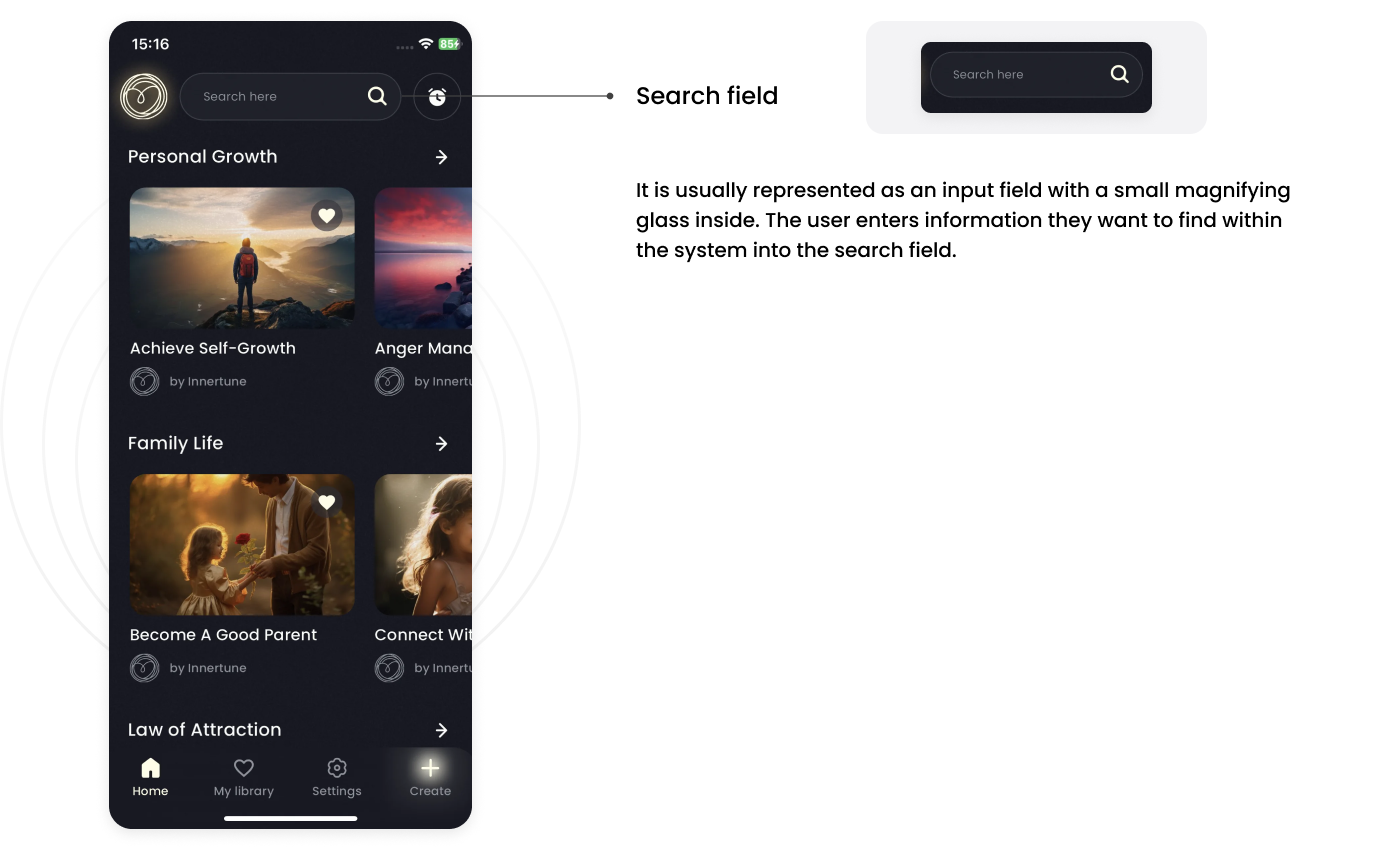
SEARCH FIELD

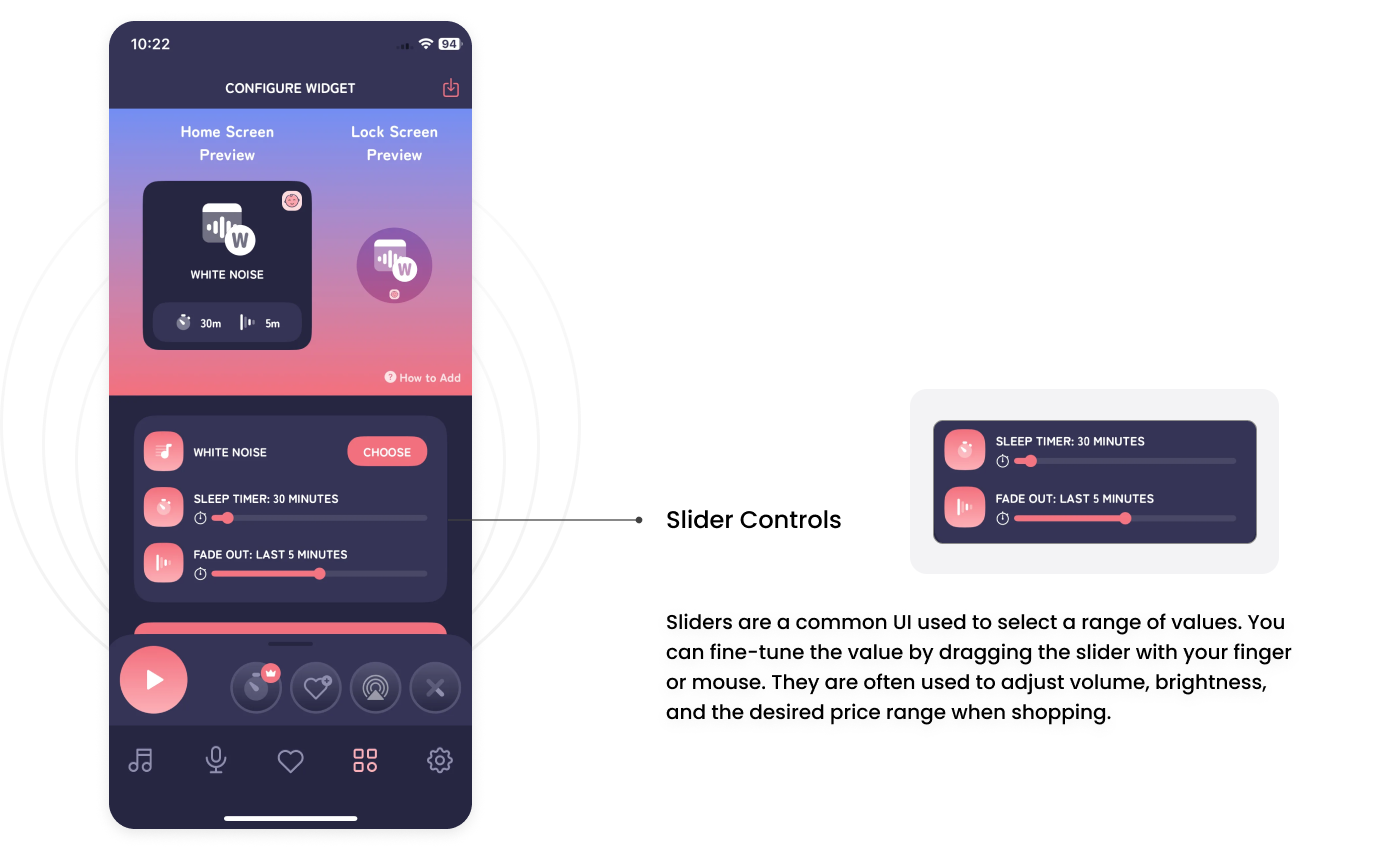
SLIDER CONTROLS

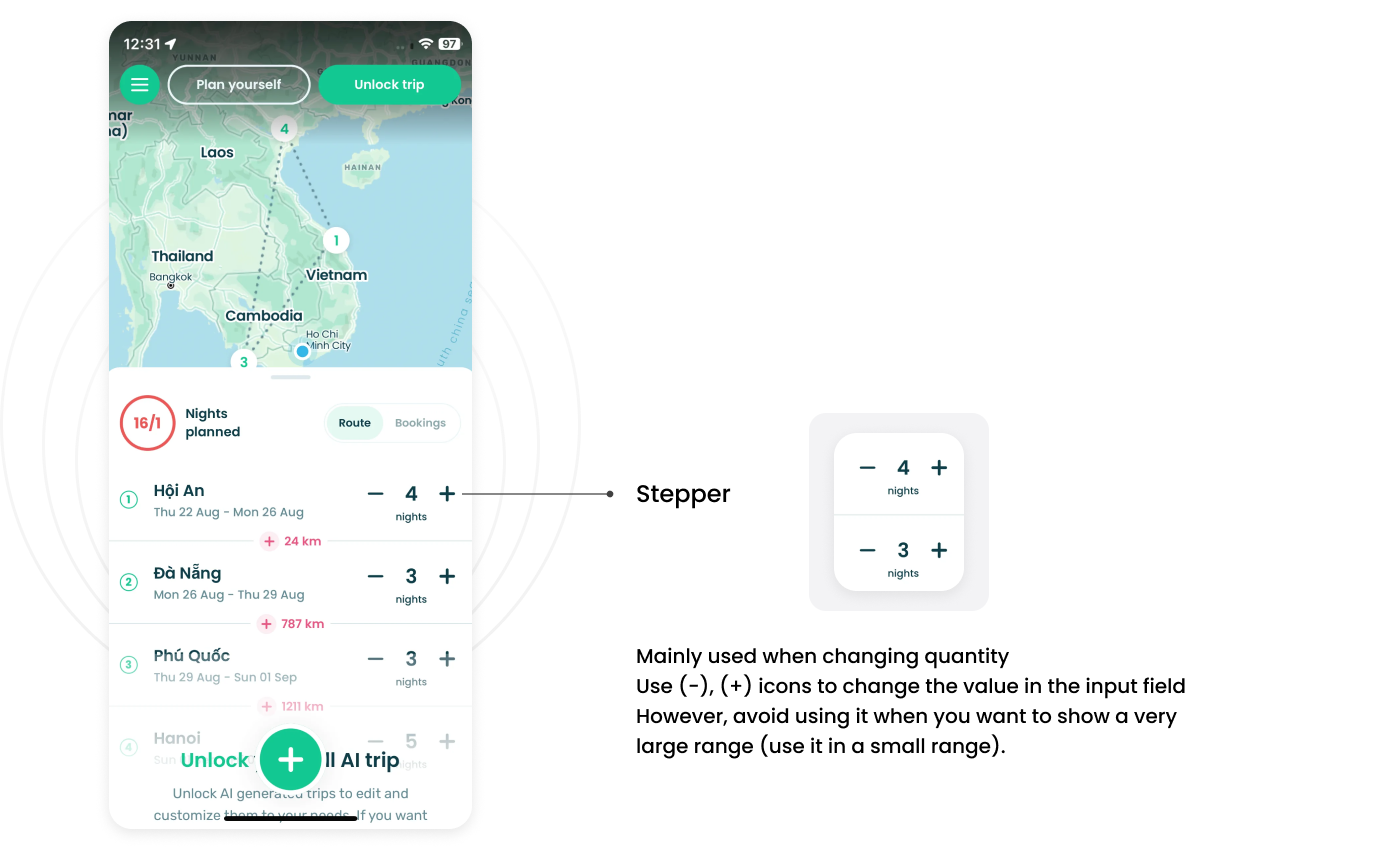
STEPPER

TAB BAR

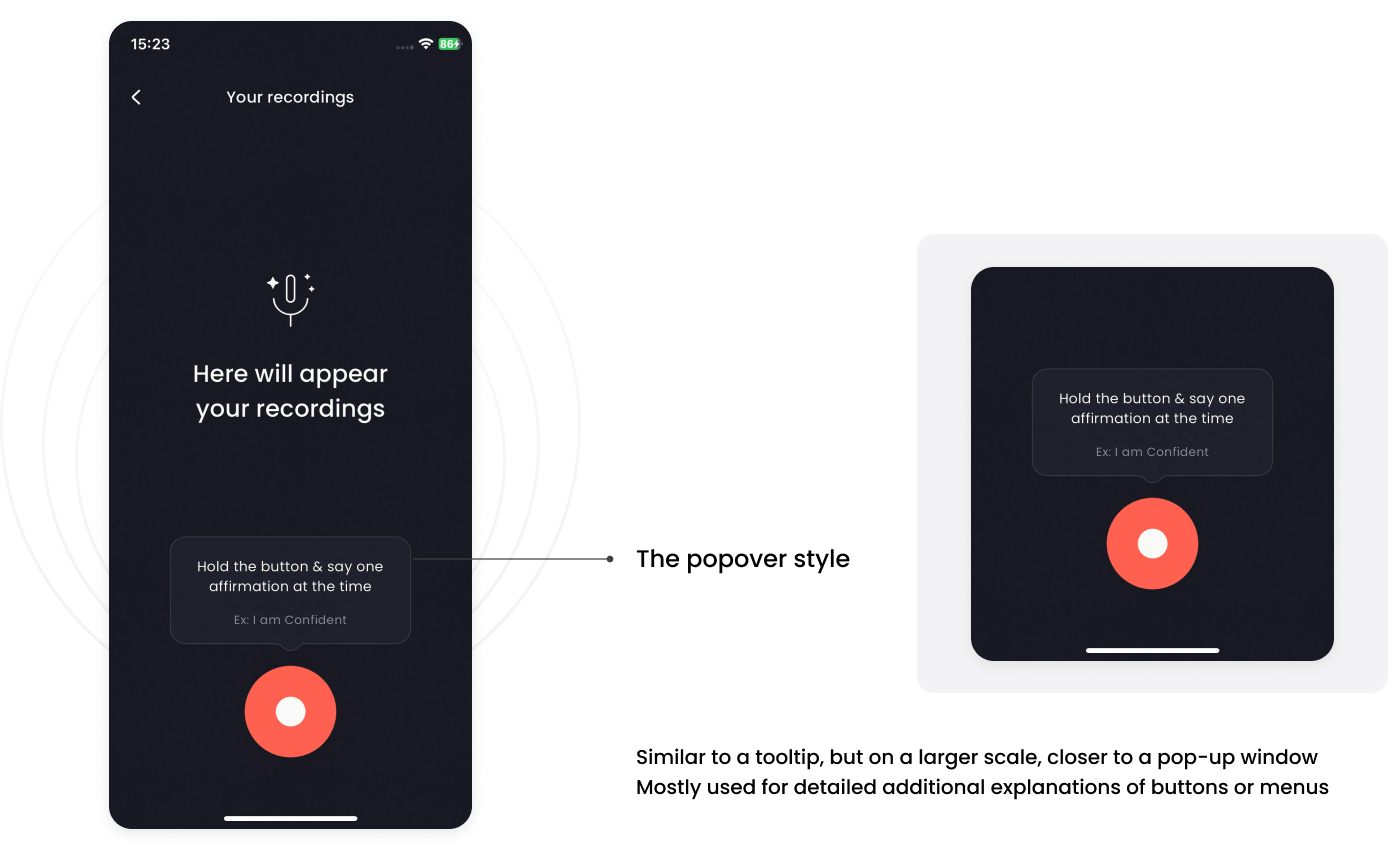
THE POPOVER STYLE

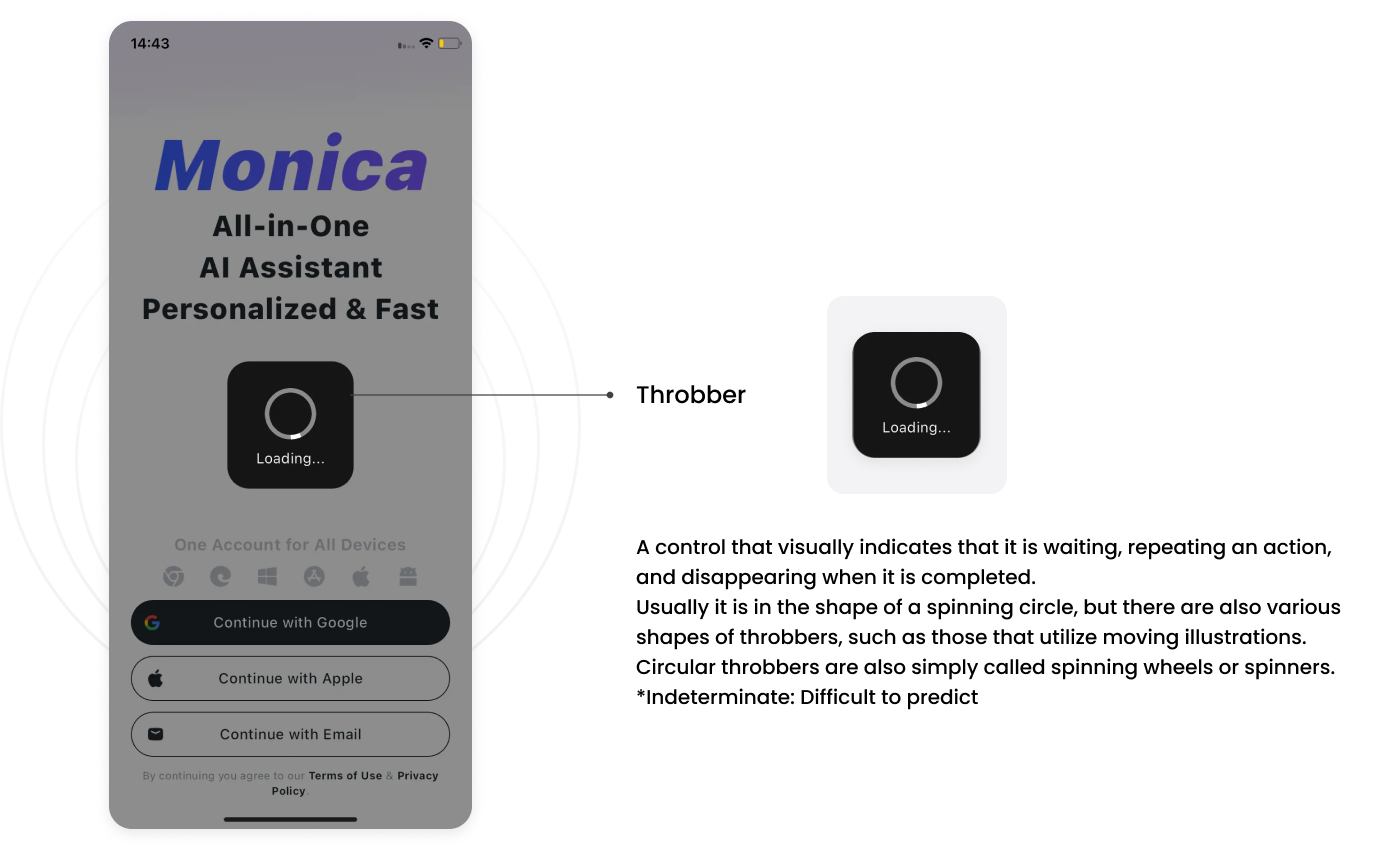
THROBBER

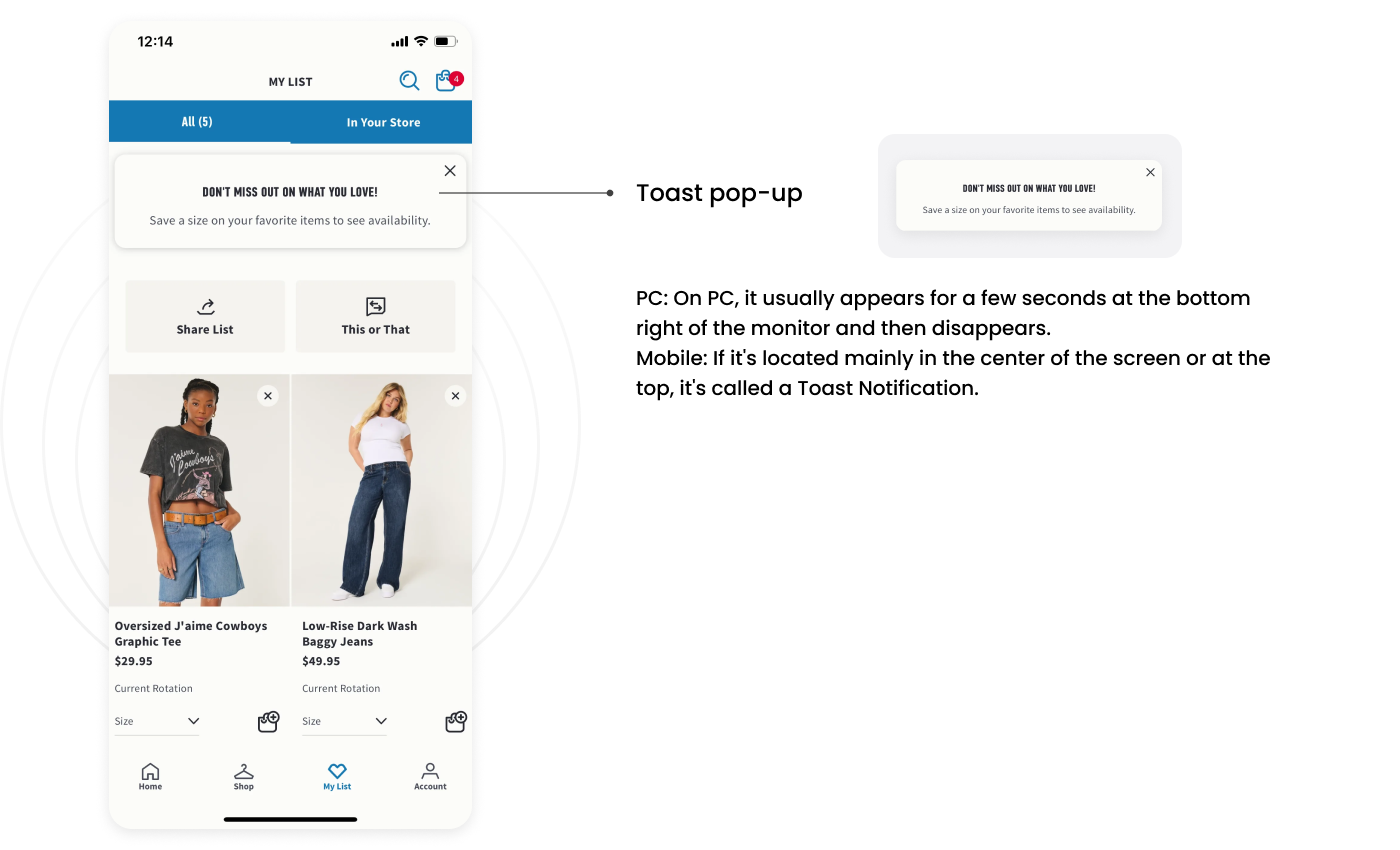
TOAST POP-UP

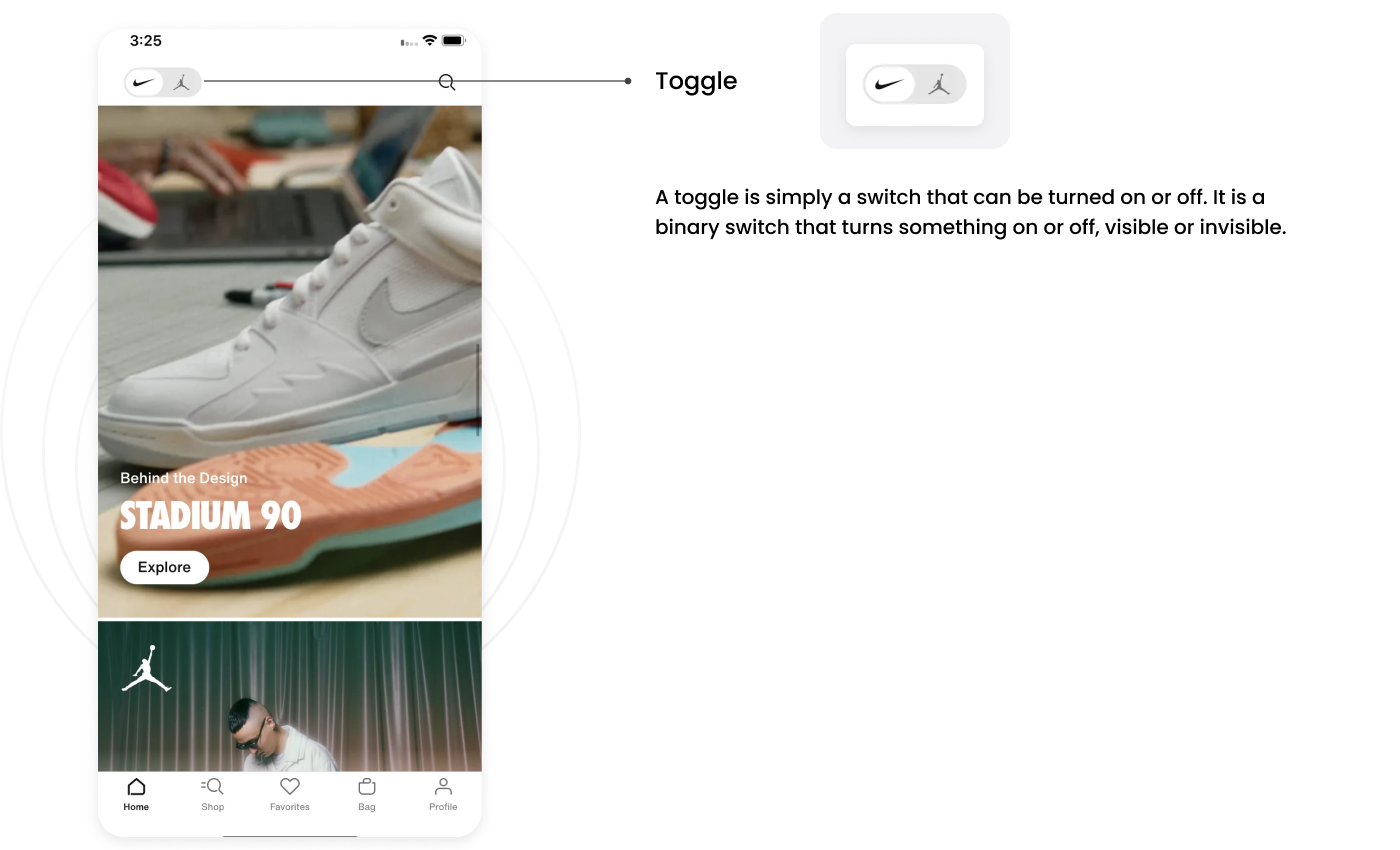
TOGGLE

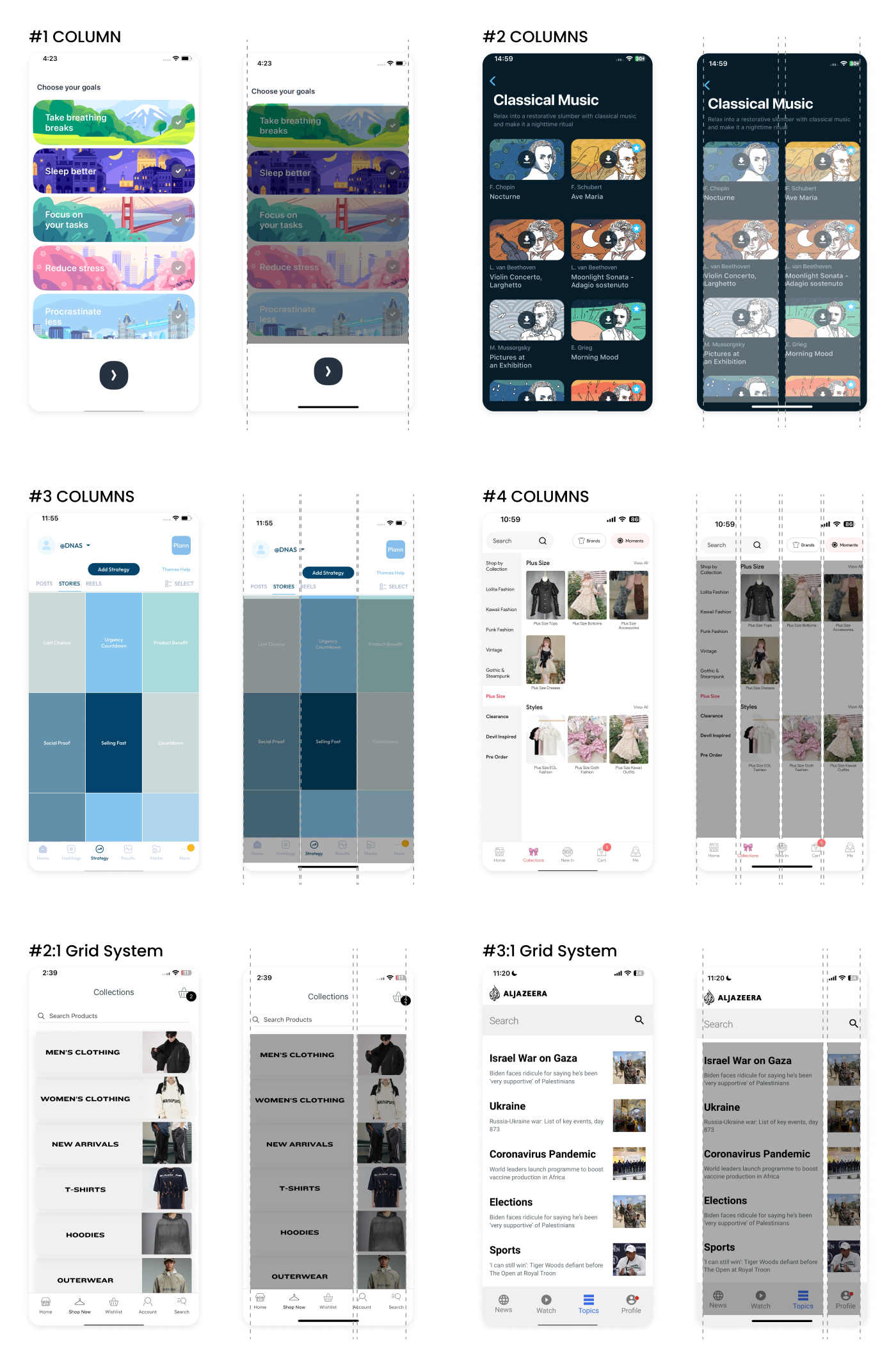
MOBILE GRID SYSTEM

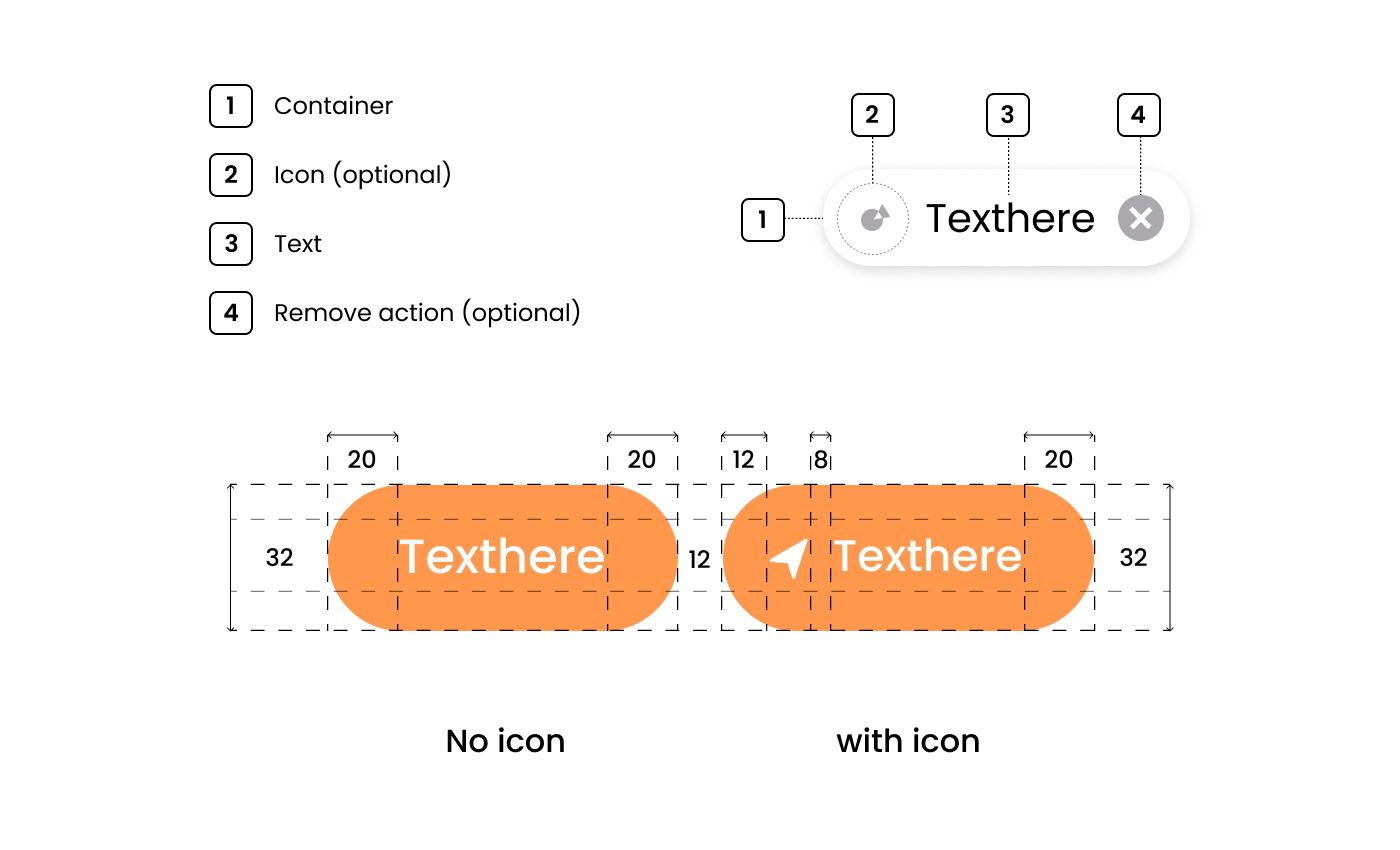
ANATOMY & SIZE OF CHIPS

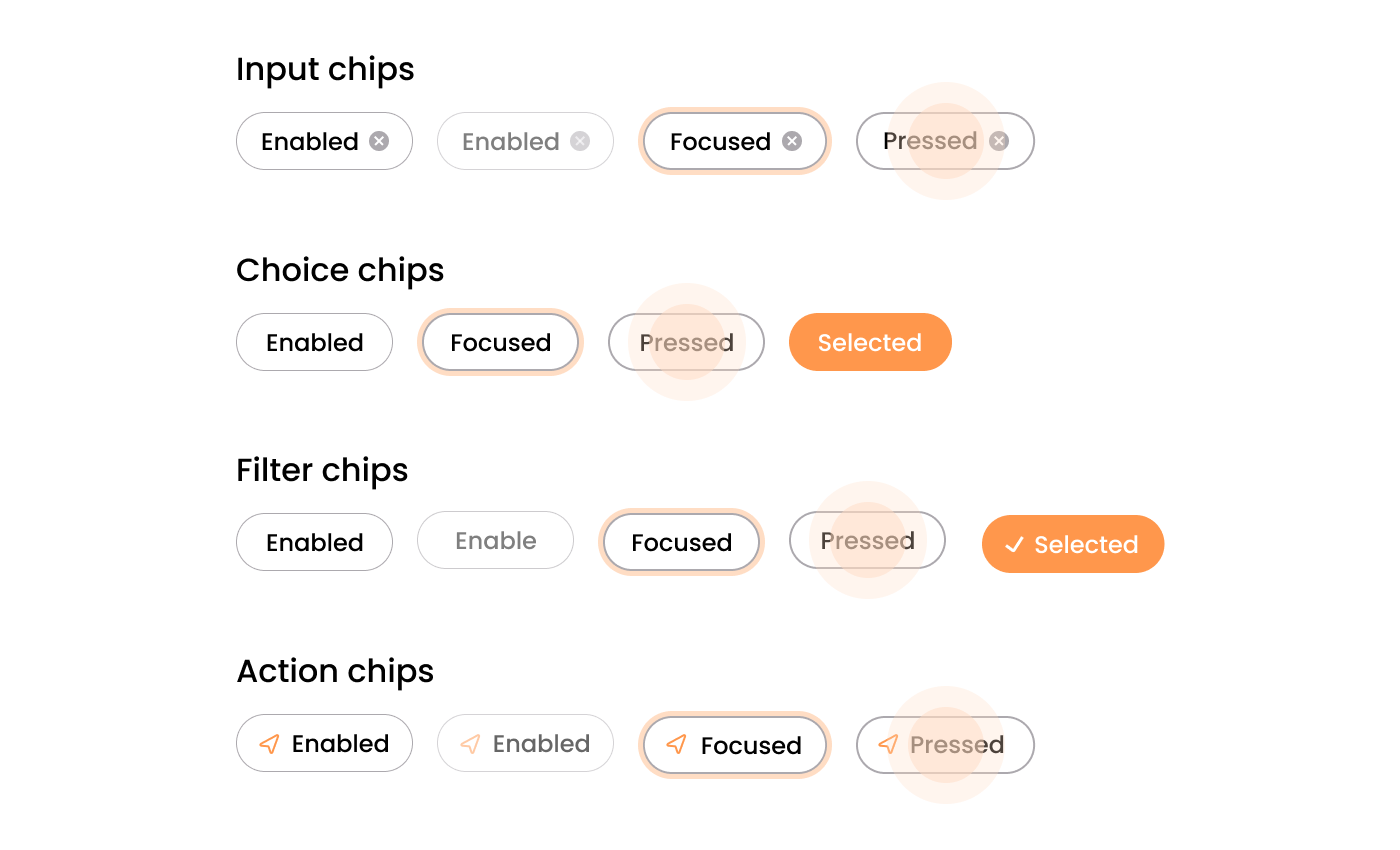
CHIP STATES

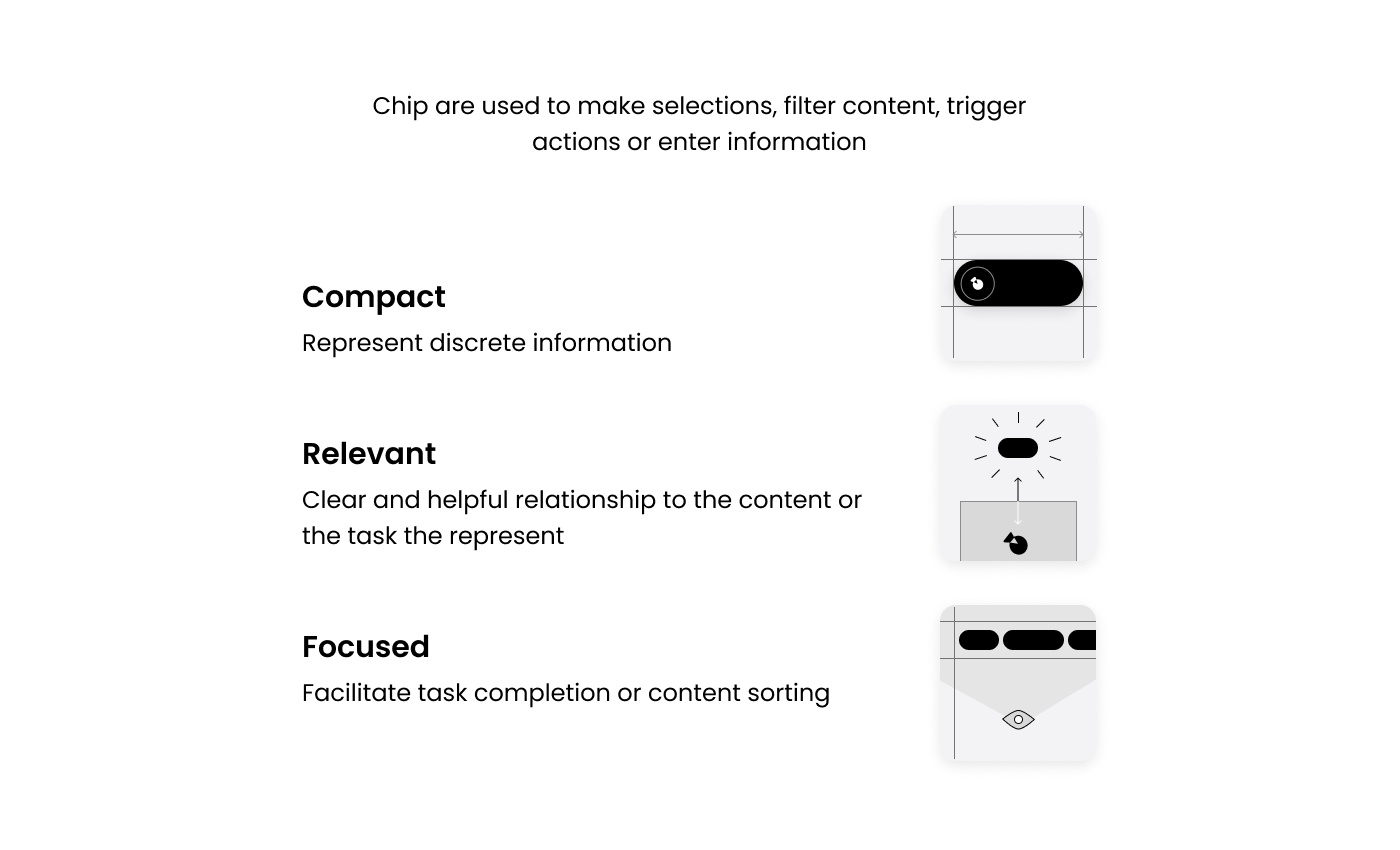
PRINCIPLES OF CHIP DESIGN

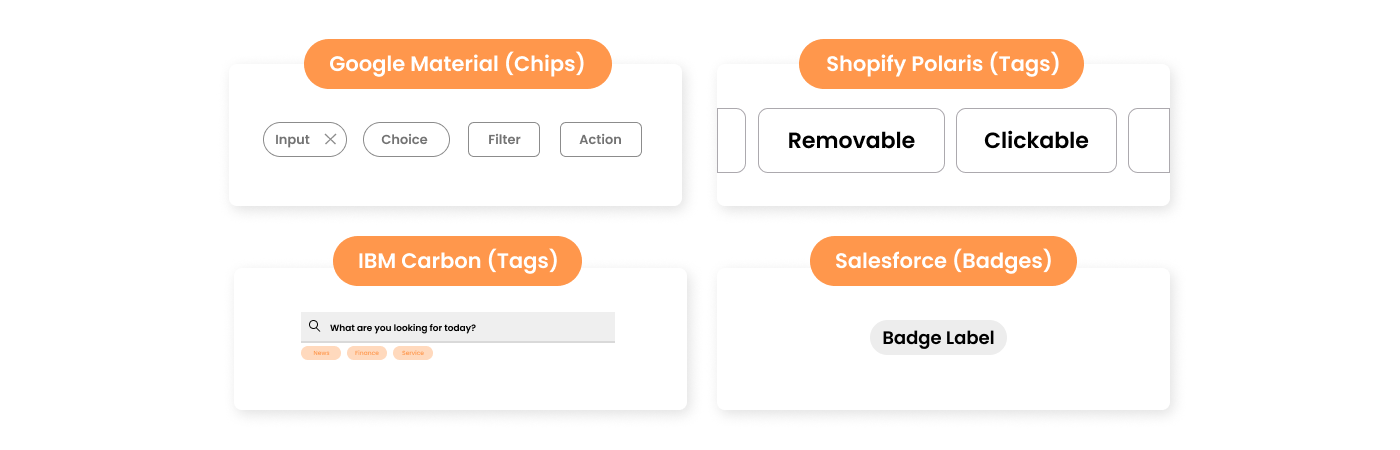
CHIPS IN POPULAR DESIGN SYSTEMS

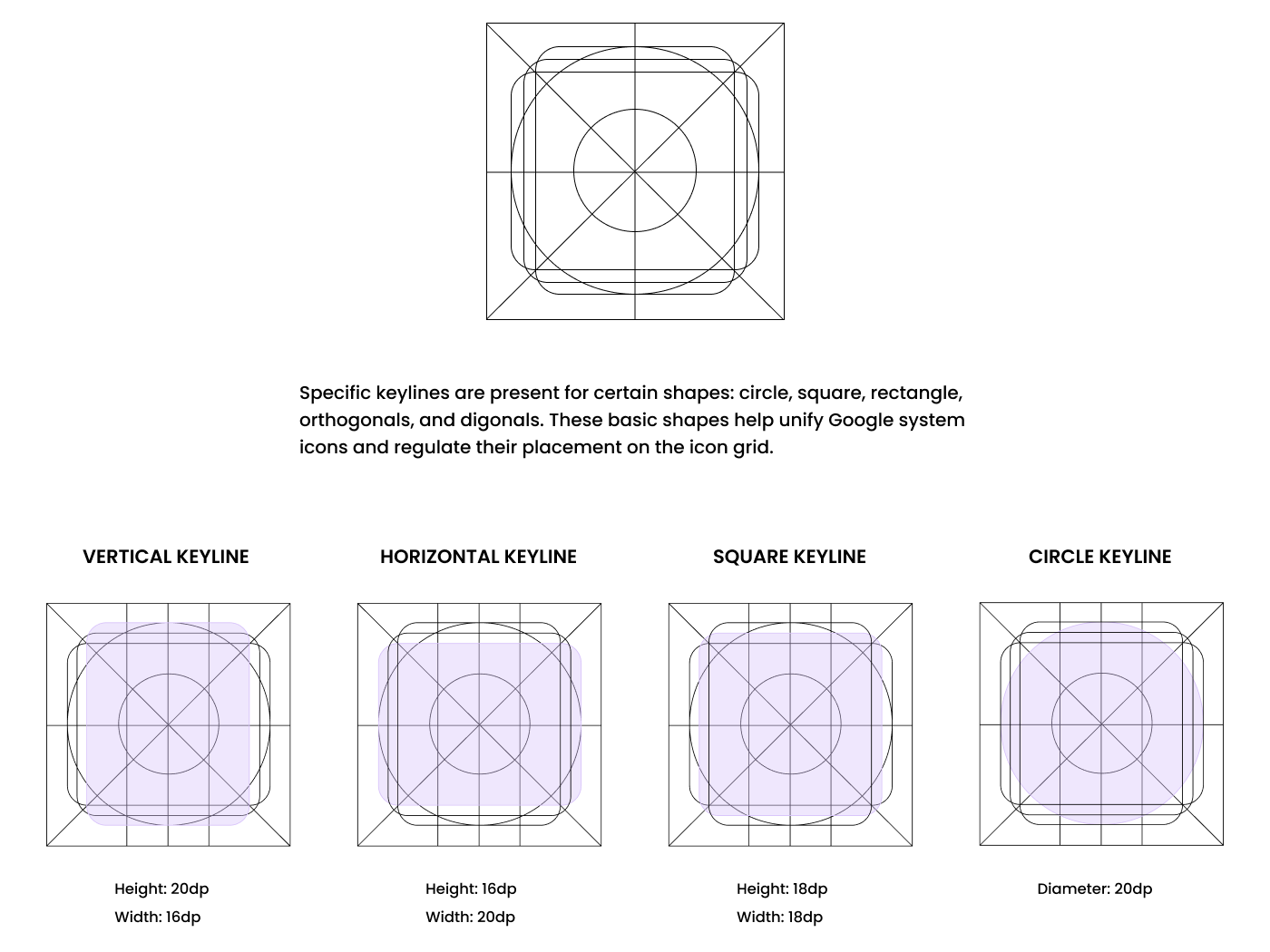
KEYLINE SHAPES

ICON METRICS
ICON CORNER
ICON STROKE
ICON TYPES
ANATOMY & SPECS OF TEXT FIELDS

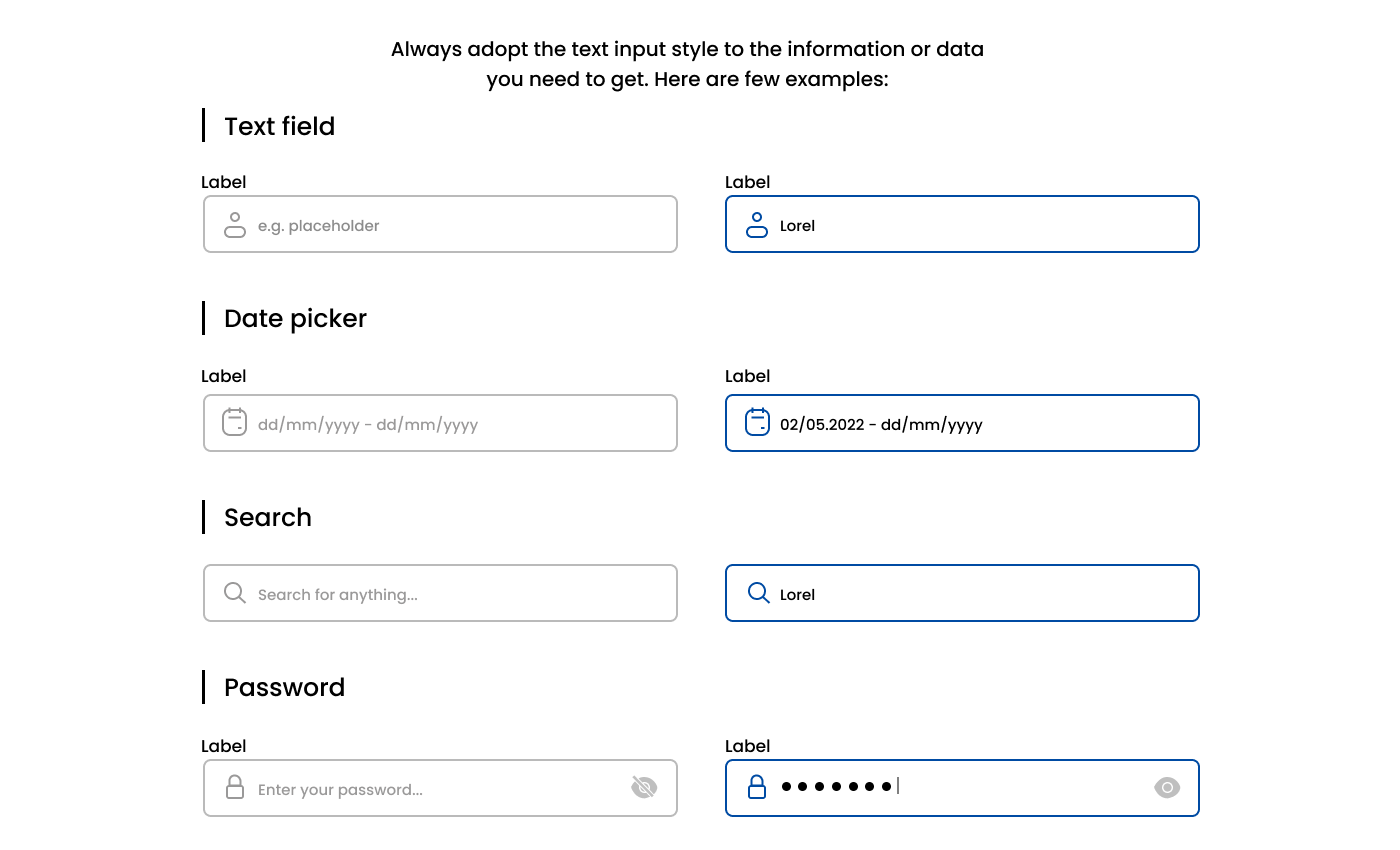
TEXT FIELDS TYPES

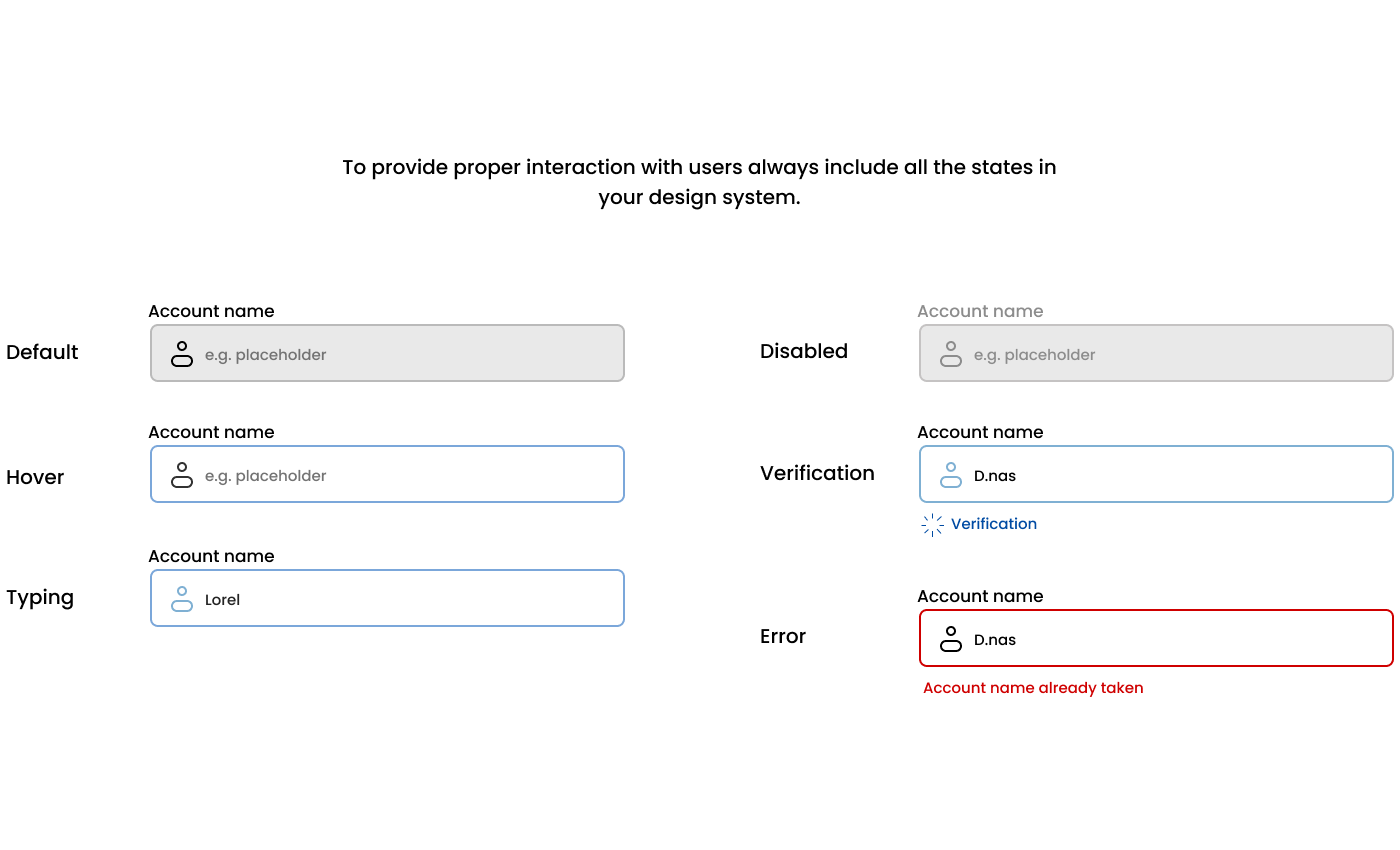
TEXT FIELDS STATES

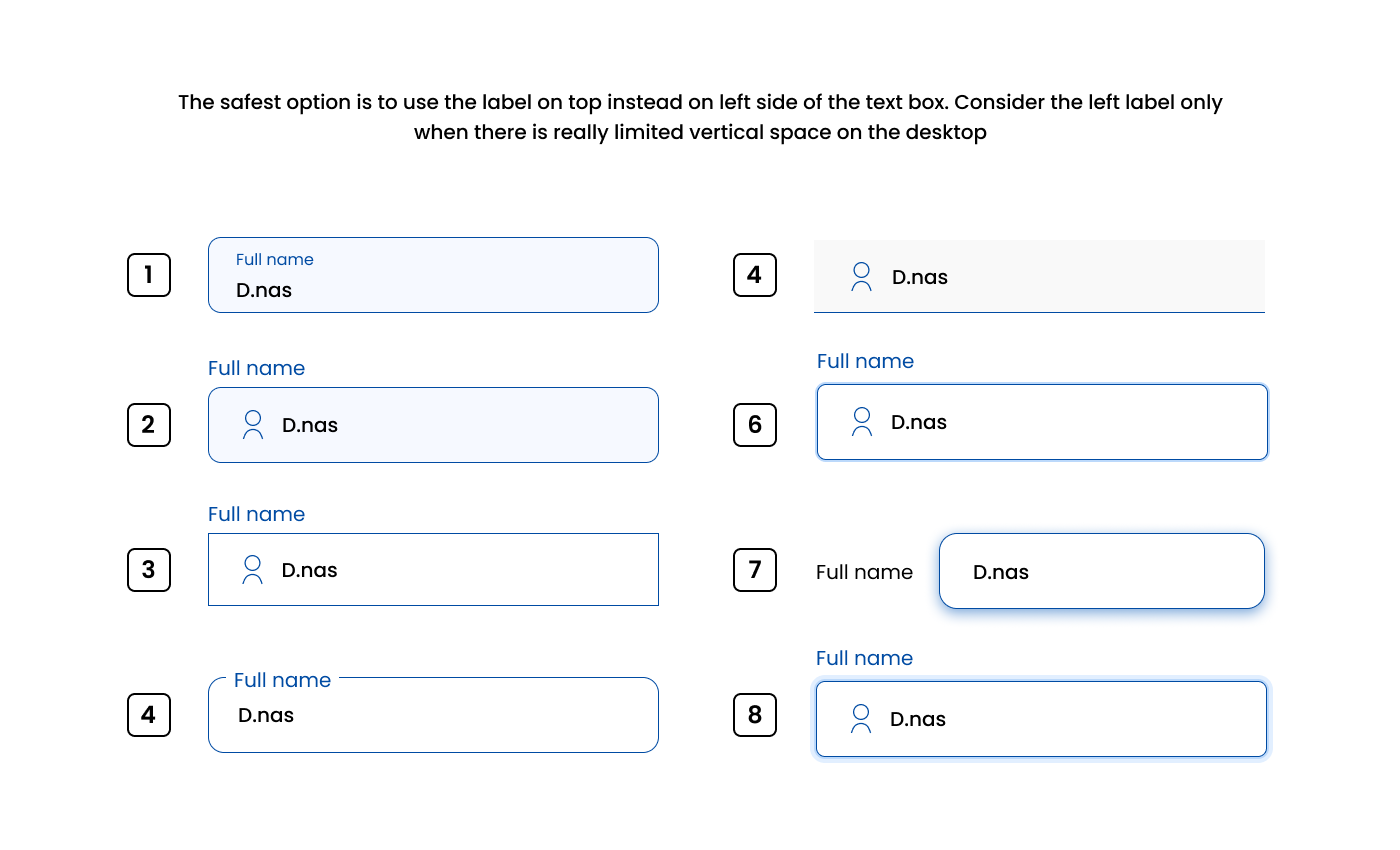
TEXT FIELDS STYLES

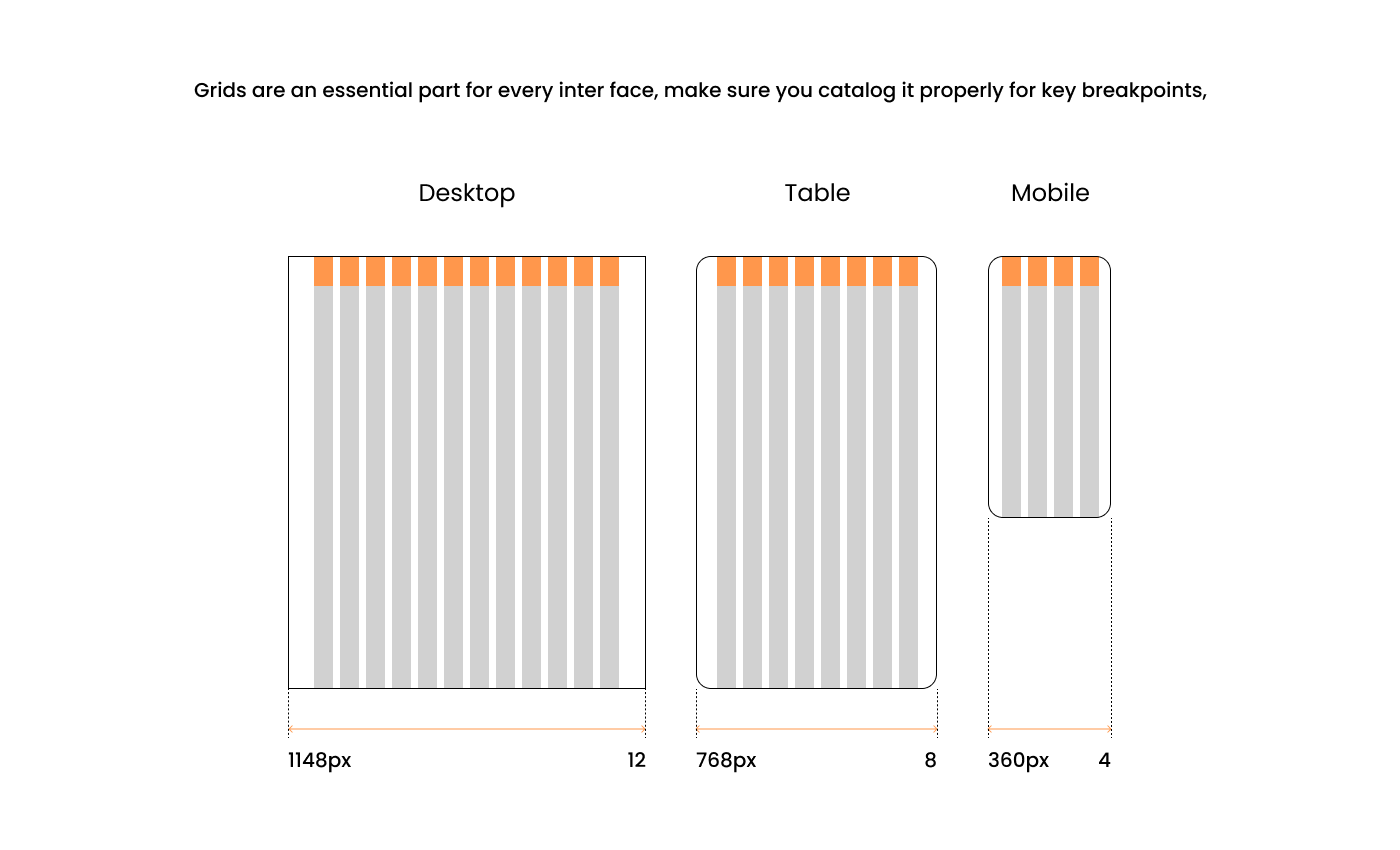
WEB & MOBILE GRIDS

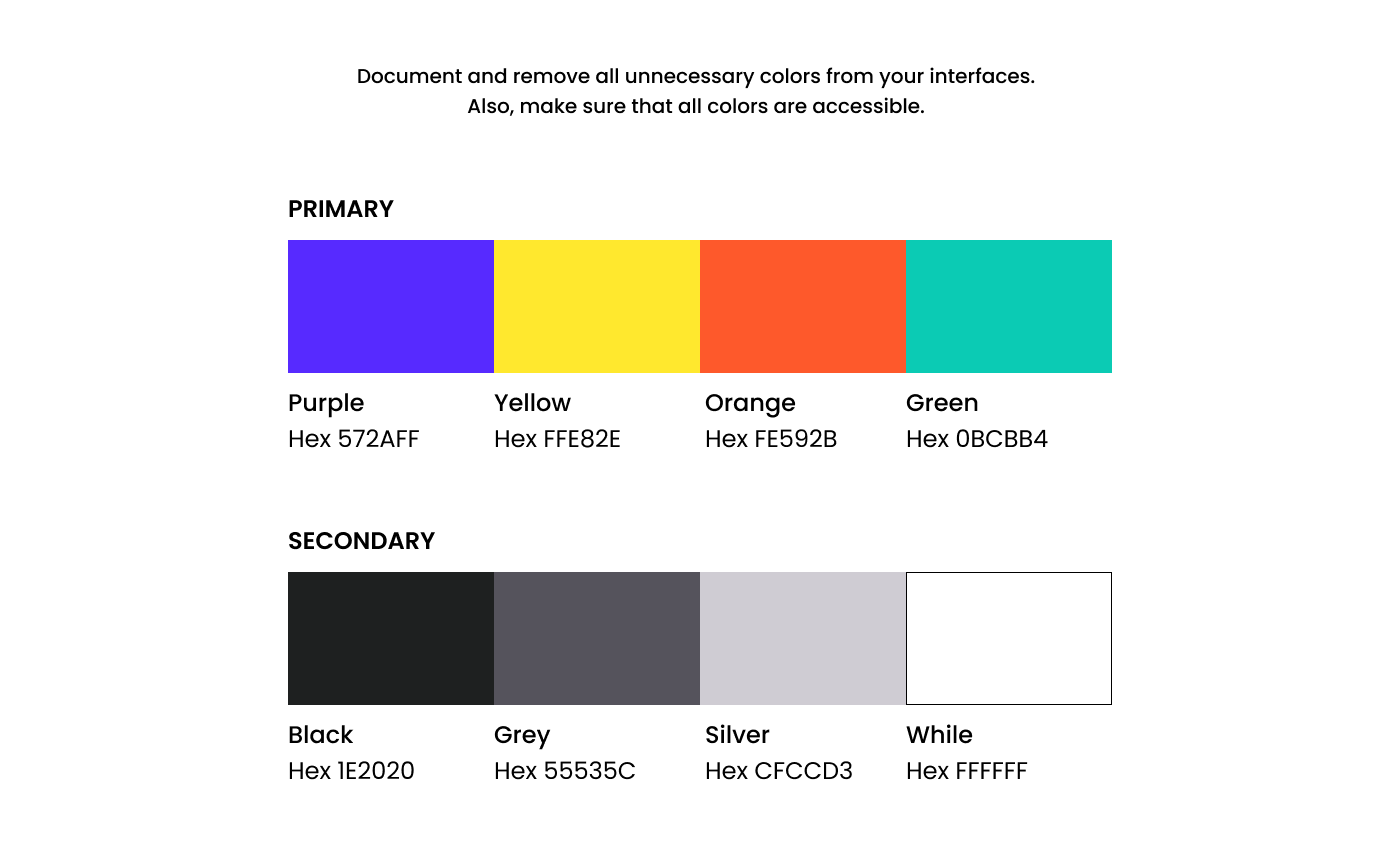
WEB & MOBILE COLOR

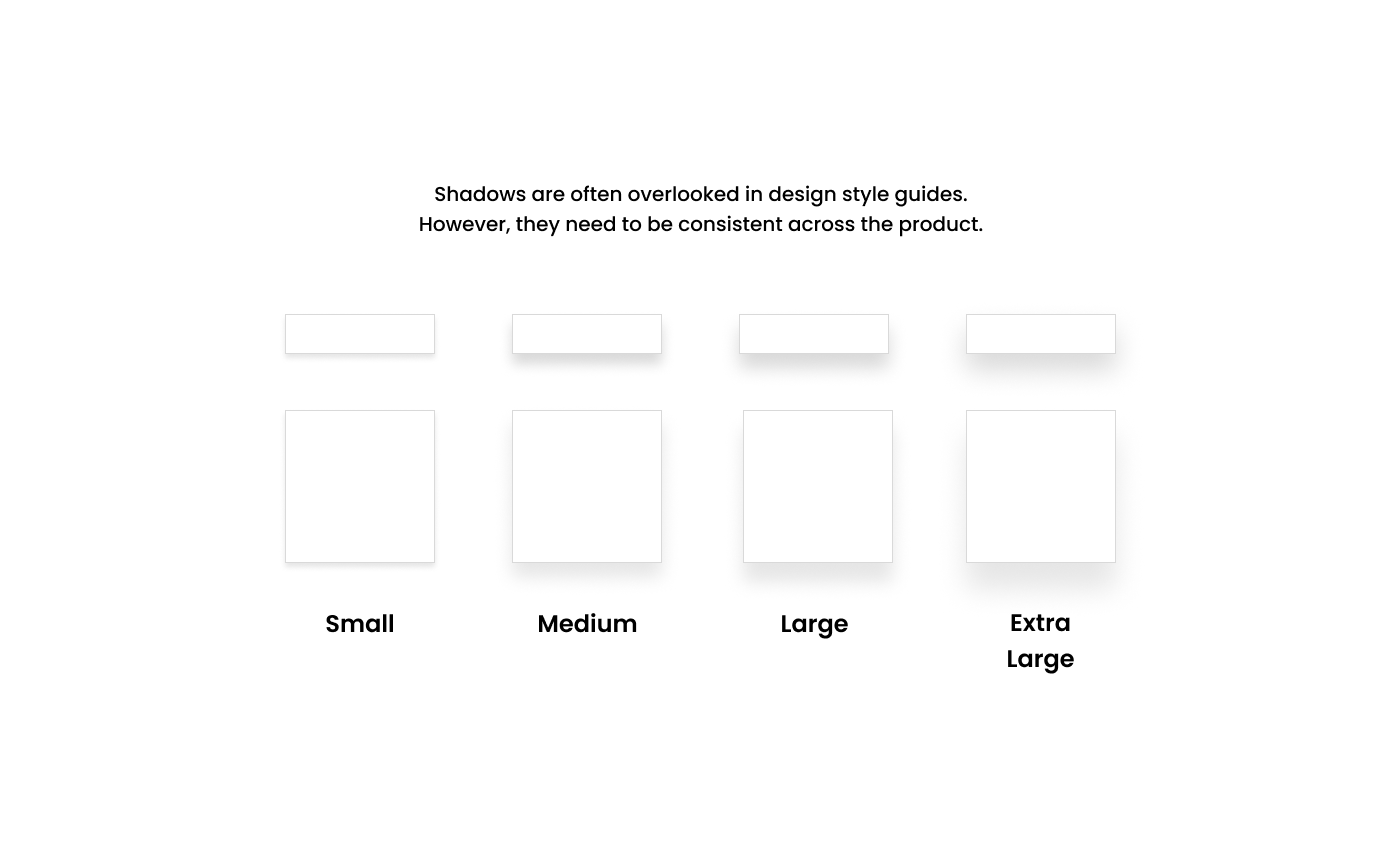
WEB & MOBILE SHADOWS

DROPDOWN STYLES












.png)